The Action Interface
The Action interface encapsulates changes to authentication tree state and flow control.
The Action interface uses the following fields:
-
callbacks A list of the callbacks that have been requested by the node. This list may be
null.-
errorMessage A custom error message string that will be included in the response JSON if the authentication tree reaches the Failure authentication node.
Each node in a tree can replace or update the error message string as the user traverses through the authentication tree.
Note that your custom node or custom UI is responsible for localization of the error string, if required.
-
outcome The result of the node.
-
sessionProperties A map of properties that will be added to the final session if the authentication tree completes successfully.
Use the
putSessionProperty(String key, String value)andremoveSessionProperty(String key)methods to add or remove entries from the map.-
Node state State that AM shares between nodes through the tree context; the properties set so far by nodes in the tree.
The methods provided within the Action interface are as follows:
-
goTo() Specify the exit path to take, and move on to the next node in the tree.
For example:
return goTo(false).build();See the goTo method in the AM 7.1.4 Public API Javadoc.
-
send() Send the specified callbacks to the user for them to interact with.
For example, the Username Collector Node uses the following code to send the
NameCallbackcallback to the user to request theUSERNAMEvalue:return send(new NameCallback(bundle.getString("callback.username"))).build();See the send methods in the AM 7.1.4 Public API Javadoc.
-
sendingCallbacks() Returns true if the action is a request for input from the user.
See the sendingCallbacks method in the AM 7.1.4 Public API Javadoc.
-
suspend() Suspends the authentication tree, and allows the user to resume it from the point it was suspended.
For example, the following call is taken from the Email Suspend Node:
return suspend(resumeURI -> createSuspendOutcome(context, resumeURI, recipient, templateObject)).build();Use the SuspensionHandler interface for handling the suspension request.
For more information, see the suspend method in the AM 7.1.4 Public API Javadoc.
This example demonstrates an authentication level decision:
@Override
public Action process(TreeContext context) throws NodeProcessException {
NodeState state = context.getStateFor(this);
if (!state.isDefined(AUTH_LEVEL)) {
throw new NodeProcessException("Auth level is required");
}
JsonValue authLevel = state.get(AUTH_LEVEL);
boolean authLevelSufficient =
!authLevel.isNull()
&& authLevel.asInteger() >= config.authLevelRequirement();
return goTo(authLevelSufficient).build();
}For more information, see the Action class in the AM 7.1.4 Public API Javadoc.
Storing Values in Shared Tree State
Tree state exists for the lifetime of the authentication session. Once tree execution is complete, the authentication session is terminated and a user session is created. The purpose of tree state is to hold state between the nodes.
A good example is the Username Collector Node, which gets the user name from the user and stores it the shared tree state. Later, the Data Store Decision Node can pull this value from shared tree state and use it to authenticate the user.
Authentication sessions when using chains and modules are stateful - the AM server that starts the authentication flow must not change. A load balancer cookie is set on the responses to the user to ensure the same AM server is used.
In contrast, authentication trees can be made stateless, so that any AM instance in a deployment can continue the authentication session.
For more information on configuring sessions, see Sessions Guide.
Storing Values in a Tree's Node State
Always store the authentication state in the NodeState object that AM lets you access from the TreeContext object passed to the node's action() method. AM ensures that the node state is made available to downstream nodes:
Store non-sensitive information with the
NodeState.putShared()method.Store sensitive information, such as passwords, with the
NodeState.putTransient()method.AM encrypts the transient state with the key that has the
am.authn.trees.transientstate.encryptionsecret ID. Downstream consumers, such as IDM user self-service nodes, must have the same key to decrypt and read it.To ensure that the authentication flow is not bloated with calls to encrypt/decrypt data, and to ensure the authentication session size stays small, limit what you store with
putTransient(). This is especially true when the realm is configured for client-based authentication sessions.
Setting and Getting Values Stored in Tree State
Internally, AM distinguishes the following node state data:
Shared state, where nodes store non-sensitive information that needs to be available during the authentication flow.
You store this with the
NodeState.putShared()method.Transient state, where nodes store sensitive information that AM encrypts on round trips to the client needs.
You store this with the
NodeState.putTransient()method.Secure state, where nodes store decrypted transient state.
For details, see NodeState.
To set node state values, get the
NodeStateusing Then, use theNodeState.putShared()andNodeState.putTransient()methods as described above.For example:
public Action process(TreeContext context) { String username; String password; // ... NodeState state = context.getStateFor(this); state.putShared(USERNAME, username); // Non-sensitive information state.putTransient(PASSWORD, password); // Sensitive information if (!state.isDefined(OPTIONAL_NUMERIC)) { // Check before updating state.putShared(OPTIONAL_NUMERIC, 42); } goToNext().build(); }
To read node state values, use the
NodeState.ifDefined(String key)andNodeState.get(String key)methods.For example:
// Getting values from NodeState public Action process(TreeContext context) { NodeState state = context.getStateFor(this); String username; if (state.isDefined(USERNAME)) { username = state.get(USERNAME); } else { throw new NodeProcessException("Username is required"); } // ... goToNext().build(); }The
get(String key)method retrieves the state for the key fromNodeStatestates in the following order:transient
secure
shared
For example, if the same property is stored in the transient and shared states, the method returns the value of the property in the transient state first.
Accessing an Identity's Profile
AM allows a node to read and write data to and from an identity's profile. This is useful if a node needs to store information more permanently than when using either the authentication trees' NodeState, or the identity's session.
Warning
Any node which reads or writes to an identity's profile must only occur in a tree after the identity has been verified. For example, as the final step in a tree, or directly after a Data Store Decision Node.
To read an identity's profile from a realm, use the IdUtils static class:
AMIdentity id = IdUtils.getIdentity(username, realm);
Tip
Wrap the method call in an instantiable class to ease testing.
If AM is configured to search for the identity's profile using a different search attribute to the default, provide the attributes as a third argument to the method.
To obtain the attributes you could request them in the configuration of the node, or obtain them from the realm's authentication service configuration.
The following example demonstrates how to obtain the user alias:
public AMIdentity getIdentityFromSearchAlias(String username, String realm) {
ServiceConfig serviceConfig = coreWrapper
.getServiceConfigManager(ISAuthConstants.AUTH_SERVICE_NAME,
AccessController.doPrivileged(AdminTokenAction.getInstance()))
.getOrganizationConfig(realm);
Set<String> realmAliasAttrs = serviceConfig.getAttributes()
.get(ISAuthConstants.AUTH_ALIAS_ATTR);
return IdUtils.getIdentity(username, realm, realmAliasAttrs);
}By combining these approaches, you can search for an identity by using the ID and whichever configured attribute field(s) as necessary.
To read individual specific attribute values from a profile, after obtaining the profile, use the
AMIdentity#getAttribute(String name)method.
To write a value into an identity's profile, create a
Map<String, Set<String>>structure of the attributes you wish to write, as follows:Map<String, Set<String>> attrs = new HashMap<>(); attrs.put("attribute", Collections.singleton("value")); user.setAttributes(attrs); user.store();
Creating and Managing Callbacks
Callbacks are the method that nodes use to obtain interaction with the authenticating user.
Calling the getCallbacks() method on a TreeContext - the sole argument to the process() method of a node - returns a list of all the callbacks that have just been displayed in the UI.
Callbacks must implement the javax.security.auth.callback.Callback interface, although there are already many convenient existing implementations in the package and you may not need to create your own.
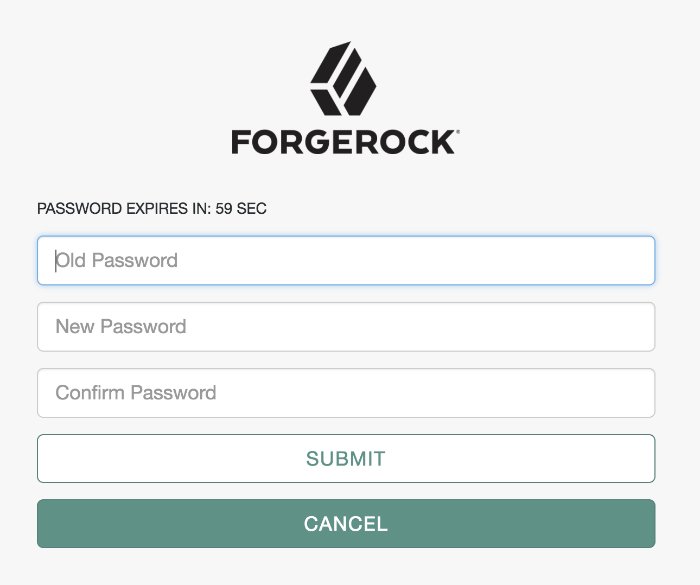
Below is an example of multiple callbacks that have been created by a node and passed to the UI:
In order to process responses to callbacks, it is necessary to know which callback is at which position in the list. You can find the position of the callbacks created by the current node by using the constant properties for each callback position in the processing node.
If the callbacks were created in previous nodes, their positions must be stored in the shared state before subsequent nodes can use them.
The following is the code that created the UI displayed in the previous image:
ImmutableList.of(
new TextOutputCallback(messageType, message.toUpperCase()),
new PasswordCallback(bundle.getString("oldPasswordCallback"), false),
new PasswordCallback(bundle.getString("newPasswordCallback"), false),
new PasswordCallback(bundle.getString("confirmPasswordCallback"), false),
confirmationCallback
);Note that the order of callbacks defined in code is preserved in the UI.
Sending and Executing JavaScript in a Callback
A node can provide JavaScript for execution on the client side browser.
For example, the following is a simple JavaScript script named hello-world.js:
alert("Hello, World!");Execute the script on the client by using the following code:
String helloScript = getScriptAsString("hello-world.js");
ScriptTextOutputCallback scriptCallback = new ScriptTextOutputCallback(helloScript);
ImmutableList<Callback> callbacks = ImmutableList.of(scriptCallback);
return send(callbacks).build(); Variables can be injected using your favorite Java String utilities, such as String.format(script, myValue).
To retrieve the data back from the script, add HiddenValueCallback to the list of callbacks sent to the user, as follows:
HiddenValueCallback hiddenValueCallback = new HiddenValueCallback("myHiddenOutcome", "false"); The JavaScript needs to add the required data to the HiddenValueCallback and submit the form, for example:
document.getElementById('myHiddenOutcome').value = "client side data" document.getElementById("loginButton_0").click();In the process method of the node, retrieve the hidden callback as follows:
Optional<String> result = context.getCallback(HiddenValueCallback.class)
.map(HiddenValueCallback::getValue)
.filter(scriptOutput -> !Strings.isNullOrEmpty(scriptOutput));
if (result.isPresent()) {
String myClientSideData = result.get();
}Handling Multiple Visits to the Same Node
Authentication flow can return to the same decision node by using two different methods.
The first method is to route the failure outcome through a Retry Limit Decision Node. This node can limit how many times a user can enter incorrect authentication details. In these instances, the user is returned to re-enter their information; for example, back to an earlier Username Collector Node.
The second method involves routing directly back to the currently processing node. To achieve this, use the Action.send() method, rather than Action.goTo(). The Action.goTo method passes control onto the next node in the tree. The Action.send() method takes a list of callbacks which you can construct in the current node. The return value is an ActionBuilder, which can be used to create an Action, as follows:
ActionBuilder action = Action.send(ImmutableList.of(new ChoiceCallback(), new ConfirmationCallback()));A typical example of returning to the same node is a password change screen where the user must enter their current password, new password, and new password confirmation. The node that processes these callbacks needs to remain on the screen and display an error message if any of the data entered by the user is incorrect. For example, if the new password and password confirmation do not match.
When a ConfirmationCallback is invoked on a screen that was produced by Action.send(), it will always route back to the node that created it. Once the details are valid, return an Action created using Action.goTo() and tree processing can continue as normal.