Creating and editing routes with Freeform Designer
The following sections describe how to create a simple route in the freeform designer of Studio, and then add configuration to the route. For examples of routes created with the freeform designer that can be tested with the examples in the Gateway guide, refer to Example routes created with Freeform Designer.
Creating simple routes
-
In IG Studio, create a route:
-
Go to http://ig.example.com:8080/openig/studio, and select Create a route.
-
Select
Freeform to use the freeform designer.
-
-
Select Basic to create a route from a blank template.
-
Enter a URL for the application you want to protect, followed by a path condition to access the route. For example, enter
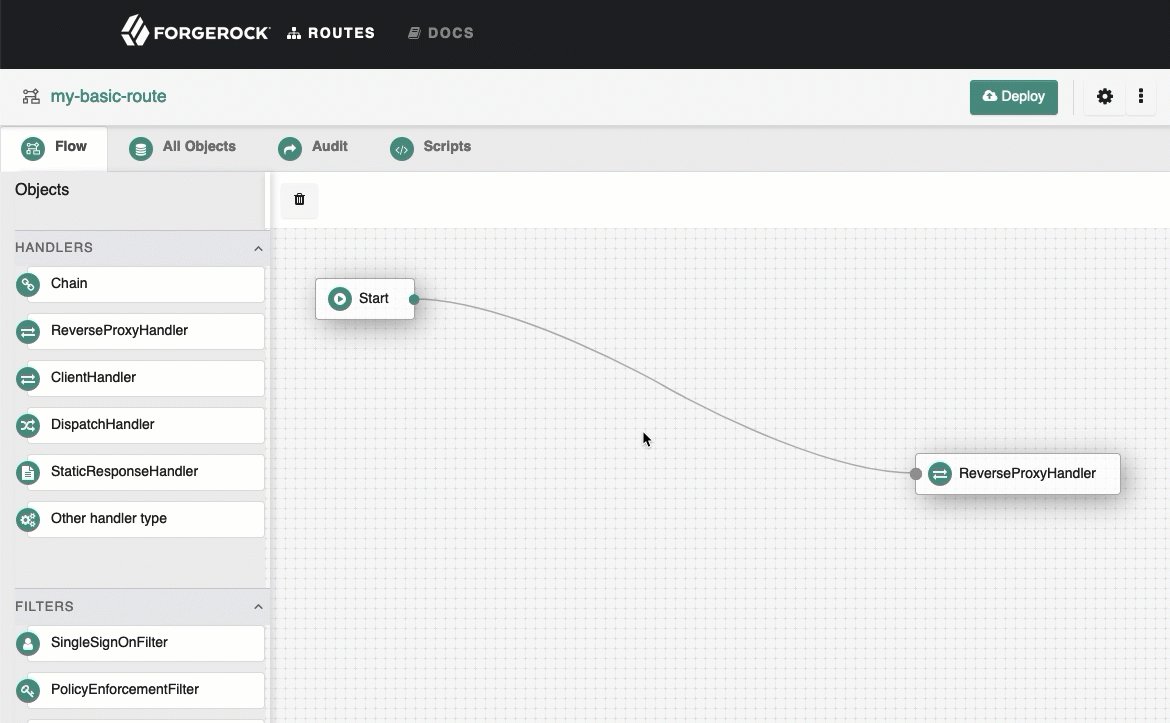
http://app.example.com:8081/my-basic-route.The route is displayed on the
Flow tab of the canvas.
-
On the top-right of the screen, select and Display to review the route.
{ "name": "my-basic-route", "baseURI": "http://app.example.com:8081", "condition": "${find(request.uri.path, '^/my-basic-route')}", "handler": "ReverseProxyHandler", "heap": [ { "name": "ReverseProxyHandler", "type": "ReverseProxyHandler" }, { "type": "BaseUriDecorator", "name": "baseUri" }, { "type": "TimerDecorator", "name": "timer", "config": { "timeUnit": "ms" } }, { "type": "CaptureDecorator", "name": "capture", "config": { "captureEntity": false, "captureContext": false, "maxEntityLength": 524288 } } ] }json
Changing the basic settings of a route
-
Using the route created in Creating simple routes, on the top-right of the screen select Route settings.
-
Using the on-screen hints for guidance, change the name, condition, or other features of the route, and save the changes.
-
On the top-right of the screen, select and Display to review the route.
Adding objects to a route heap
-
Using the route created in Creating simple routes, select All Objects > Create Object.
-
In Node Type, select an object type from the drop down list. For example, create an AmService object, using the following values:
-
Name:
AmService-1 -
URI:
http://am.example.com:8088/openam/ -
Agent:
-
Agent:
ig-agent -
Password:
passwordUse secure passwords in a production environment. Consider using a password manager to generate secure passwords.
When you save, the object is added to route heap but is not used in the route.
-
-
-
On the top-right of the screen, select and Display to review the route.
Adding configuration to a route
-
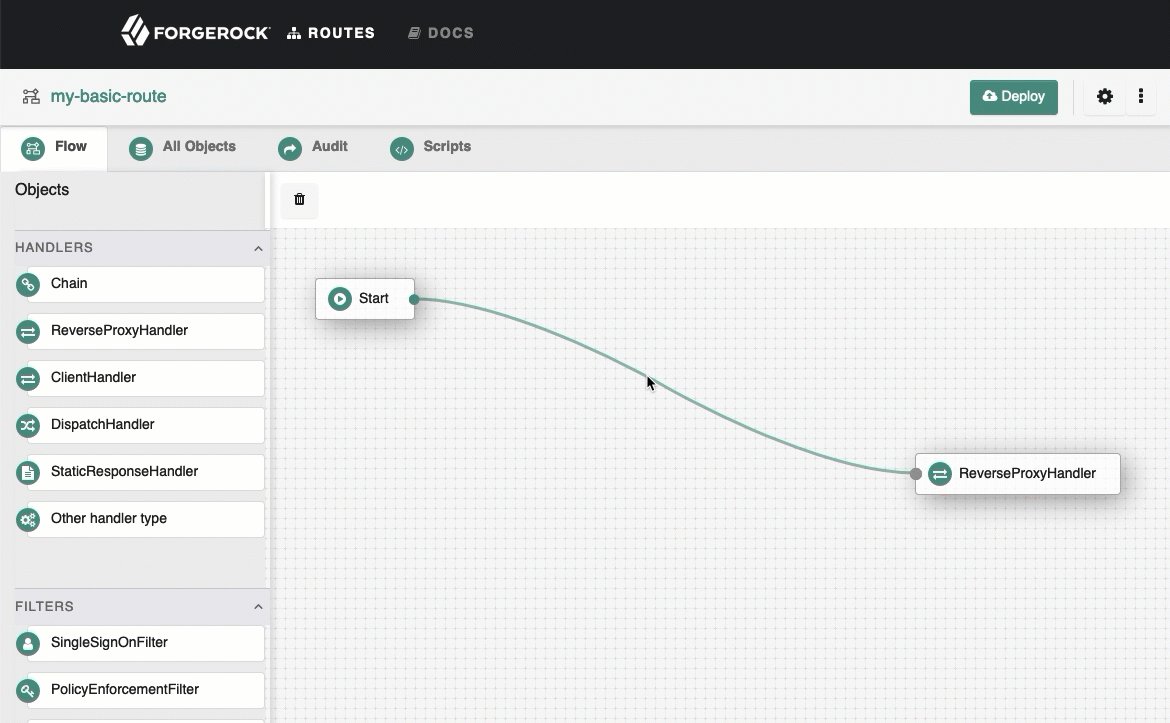
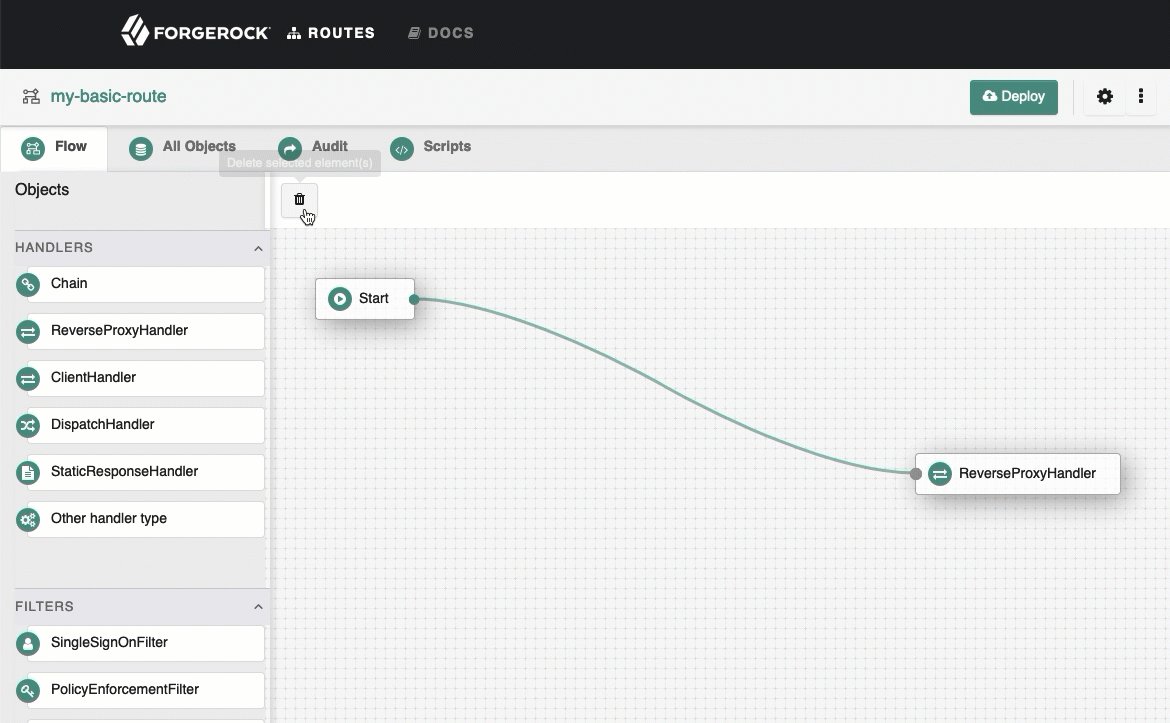
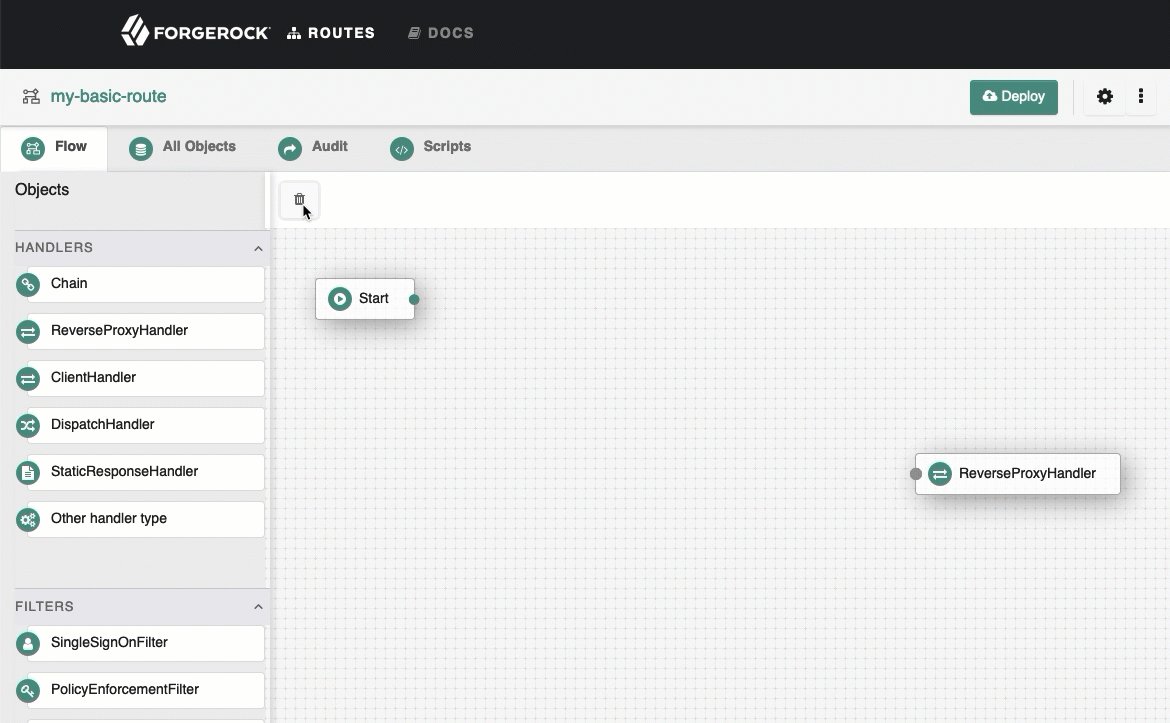
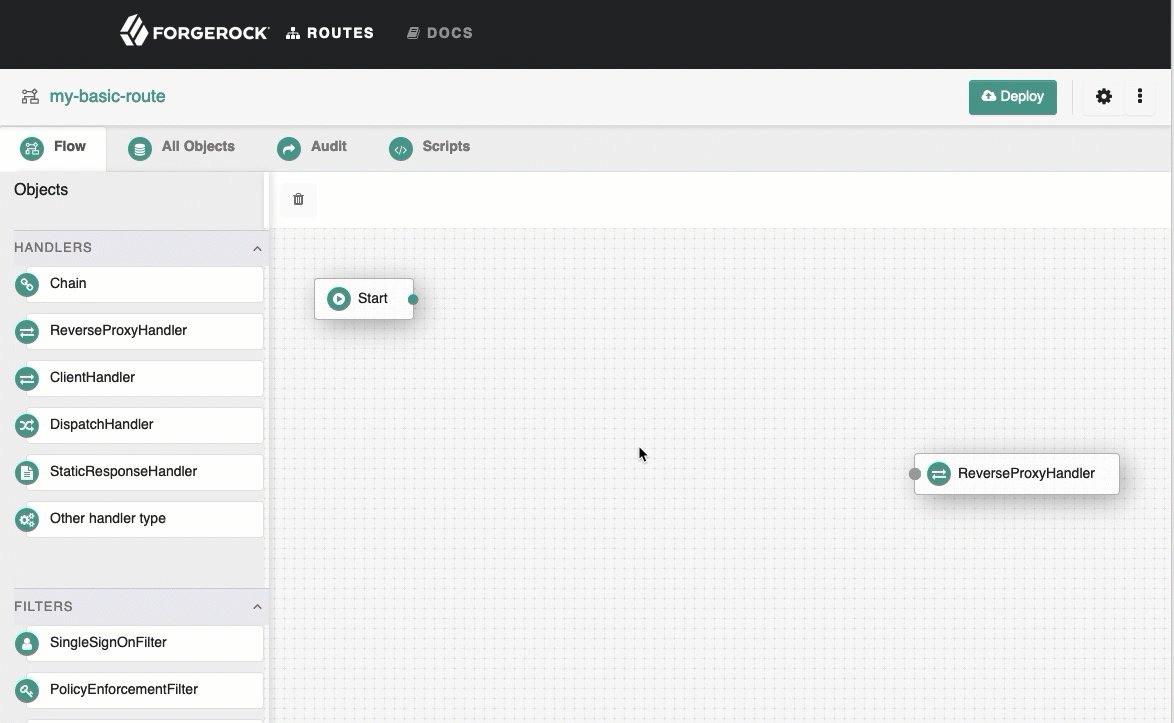
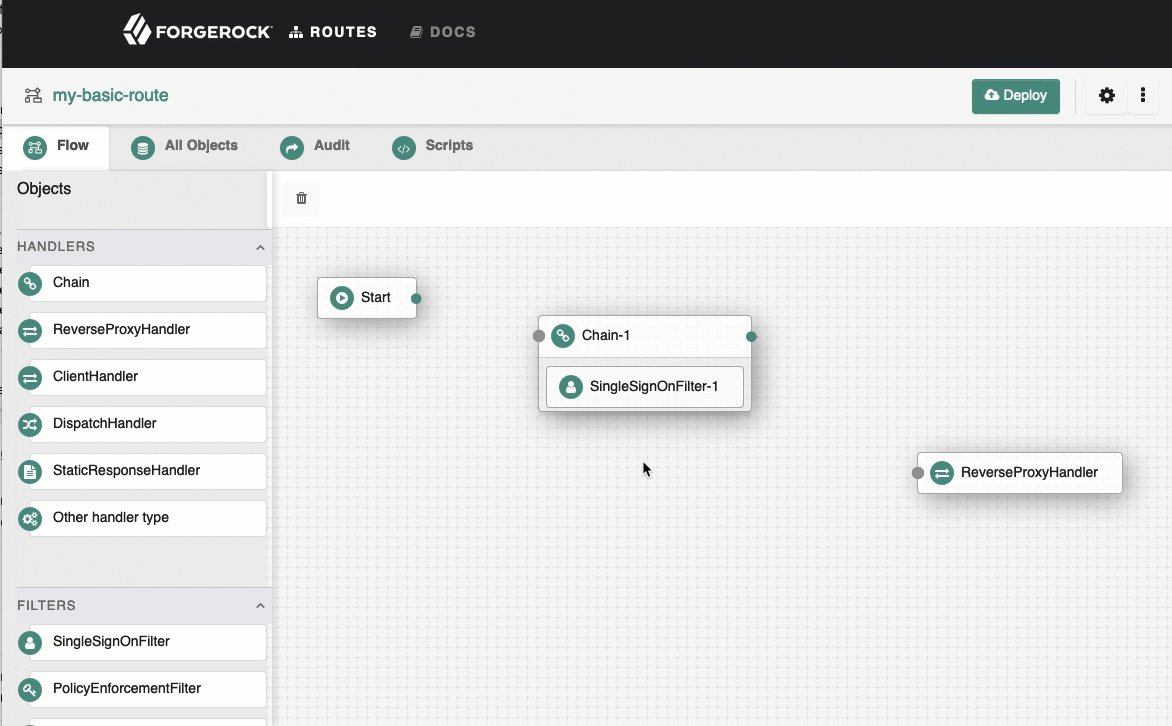
Using the route created in Creating simple routes, select the
Flow tab, and delete the connector between Start and ReverseProxyHandler.
See how to delete a connector.

-
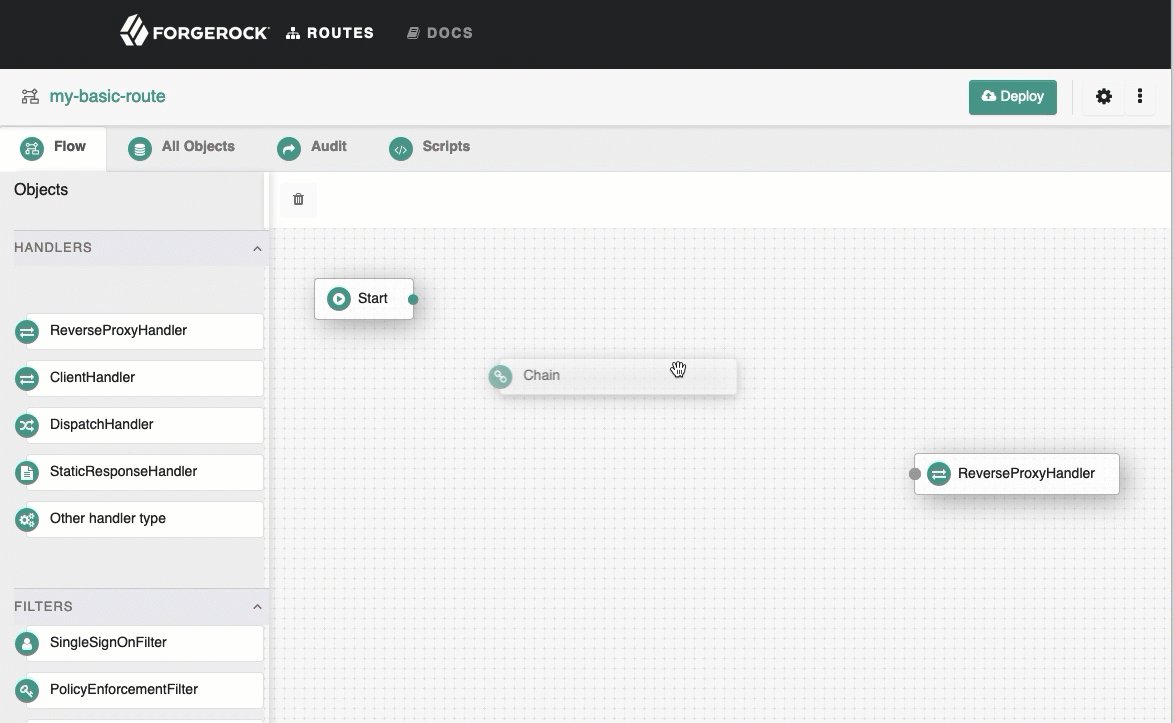
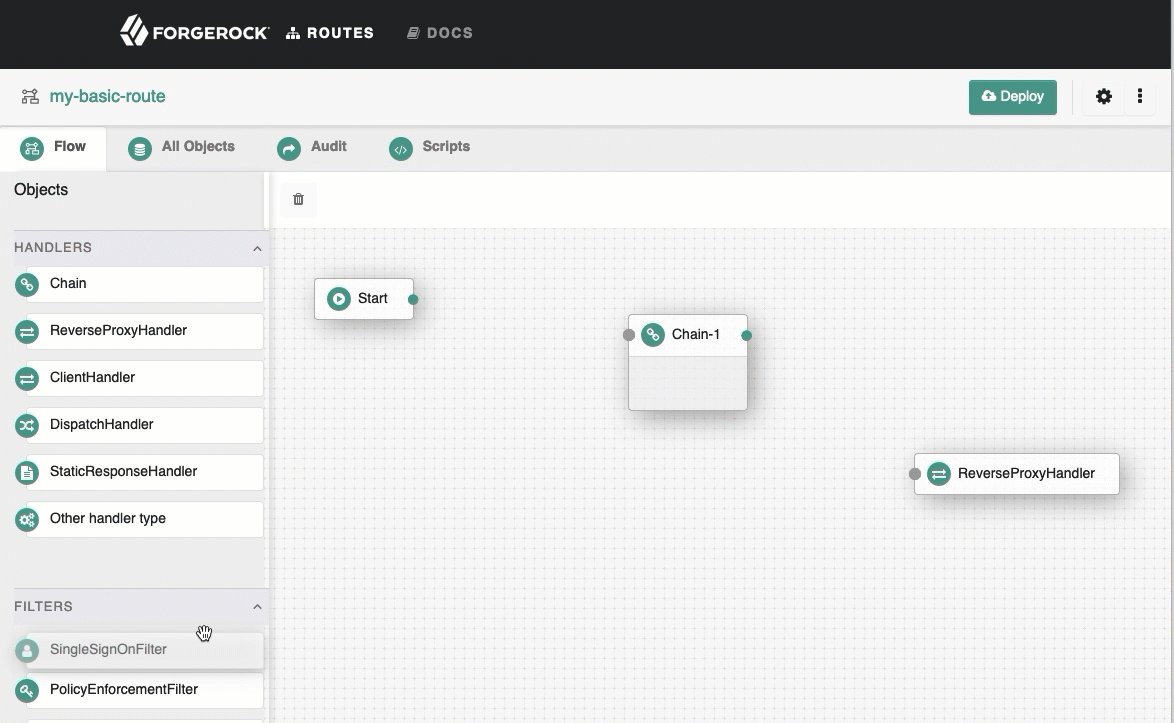
Drag a Chain from the side bar onto the canvas, and then drag a SingleSignOnFilter into the chain.
See how to add objects to the canvas.

-
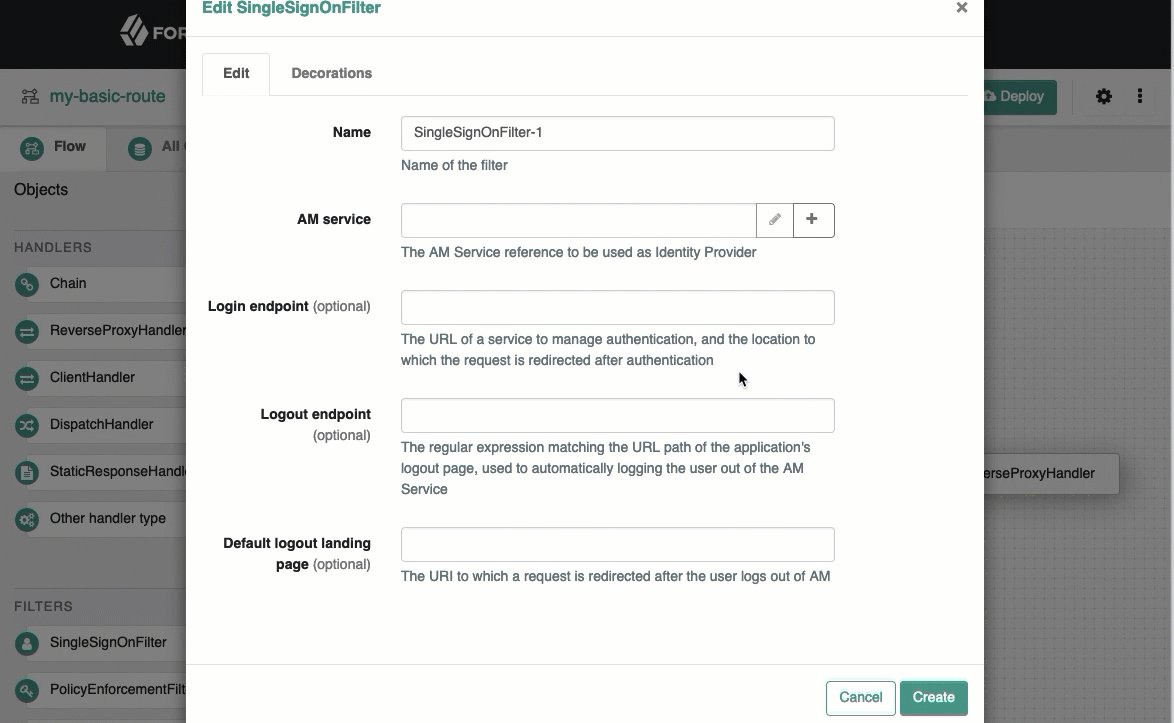
In the menu for the SingleSignOnFilter, enter the name of the AmService object you created in Adding objects to a route heap,
AmService-1. The filter uses the object previously defined in the heap. -
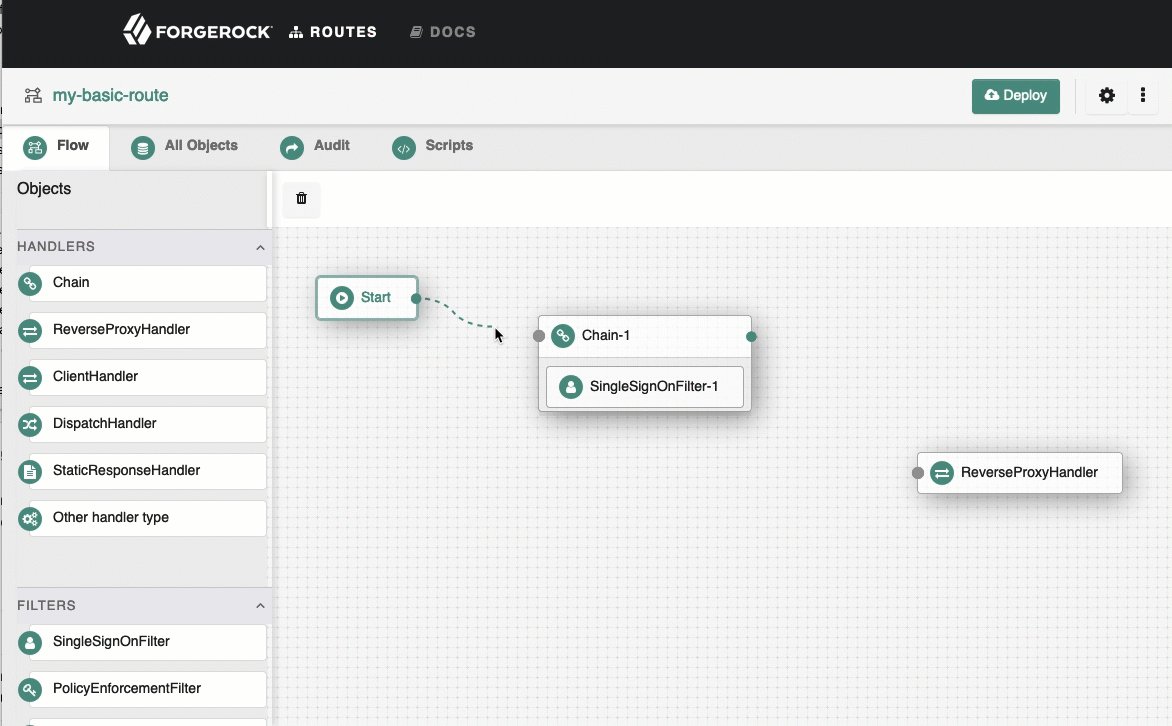
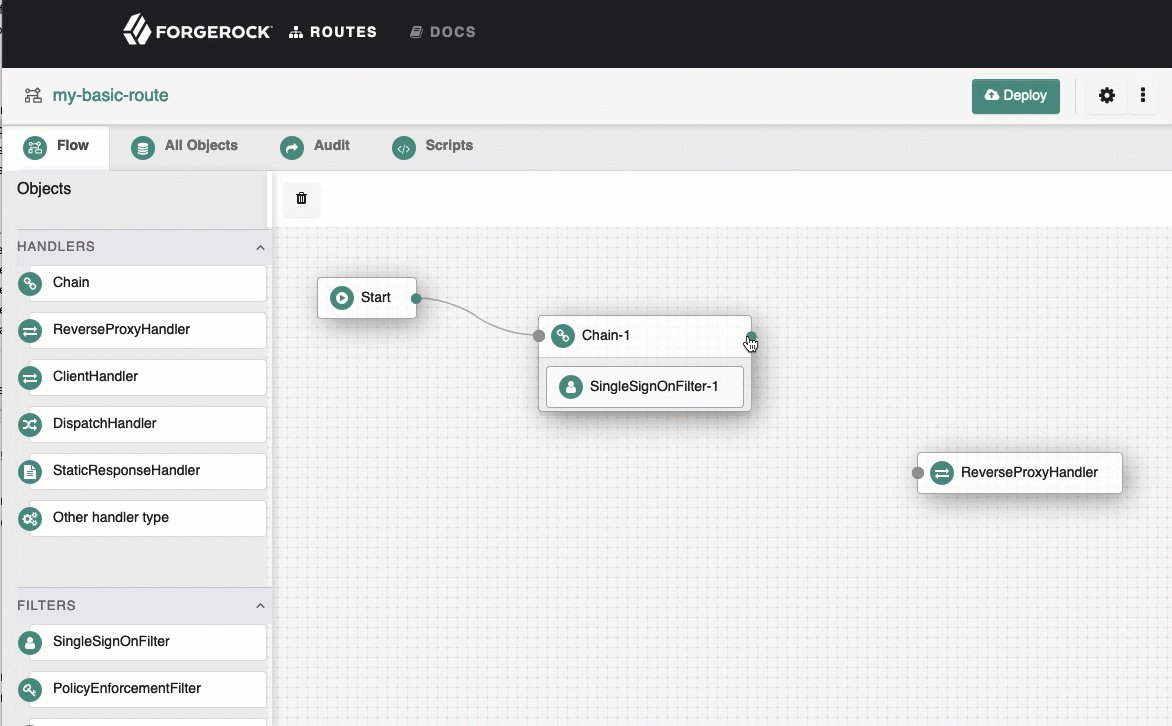
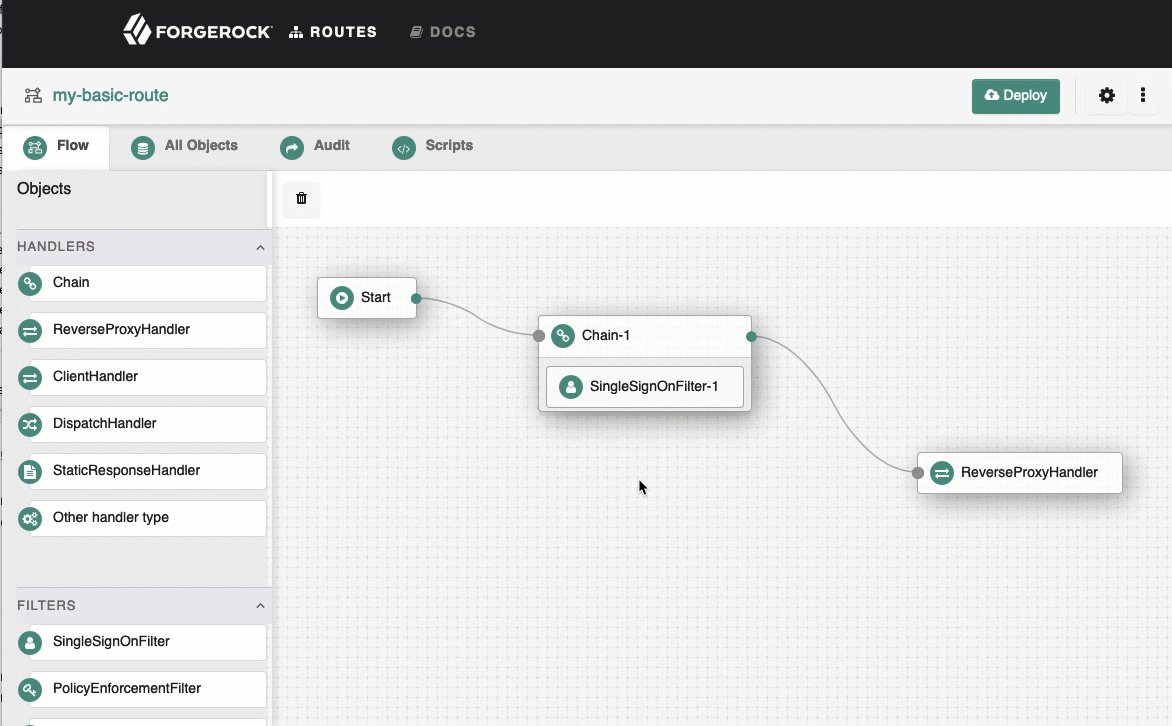
Connect Start to Chain-1, and Chain-1 to ReverseProxyHandler.
See how to connect components.

-
On the top-right of the screen, select and Display to review the route.
Decorating objects in the route
-
Using the route created in Creating simple routes, select the All Objects tab.
A list of objects in the route is displayed. By default, all available decorators are included in the route heap, but they do not decorate any objects.
-
For the ReverseProxyHandler or filter, select , select the Decorations tab, and then enable one or more of the decorators.
-
On the top-right of the screen, select and Display to review the route.