Login with self-service
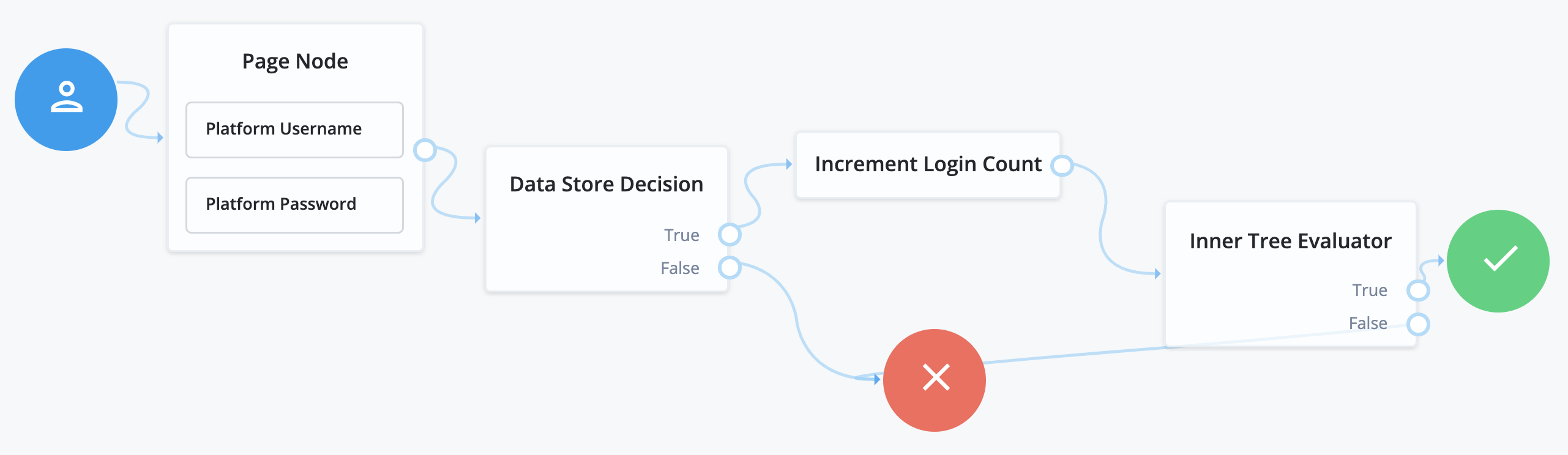
The ForgeRock Identity Platform login flow is set up to use self-service, which can be seen in the sample Login authentication tree. This tree lets users log in using their platform credentials and increment a login counter. Users are then sent through a separate Progressive Profile tree. The Login tree can be expanded to include other features, such as support for Identity Providers. For more information about adding support for Identity Providers, see Social authentication.

The following nodes are associated with Login trees:
- Platform Username node
-
The Platform Username node is used in both Login and Registration trees. It collects the username of the user. This is similar in behavior to the Username Collector node, but is designed to work in an integrated platform environment.
- Platform Password node
-
The Platform Password node is used in both Login and Registration trees. It collects the password of the user. This is similar in behavior to the Password Collector node, but is designed to work in an integrated platform environment.
- Data Store Decision node
-
The Data Store Decision node takes a username and password and validates they match an existing user in the configured data store (in this case, an IDM managed user). This node is not exclusive to a platform environment.
Configure login to include social identity providers
To include social identity providers as a method of authentication, you will need to enable the Social Identity Provider Service in AM, and include either some form of social registration or social account claiming. For more information about configuring the platform for identity providers, see Social authentication. Once this is set up, you will need to add social identity provider support to your Login tree.
-
To get started with social logins, you can create a new tree, modify the existing login tree, or duplicate the login tree and modify that.
This example will use the following nodes:
-
A Page node containing:
-
A Platform Username node.
-
A Platform Password node.
-
A Select Identity Provider node.
-
-
A Social Provider Handler node.
-
A Data Store Decision node.
-
An Increment Login Count node.
-
An Inner Tree Evaluator node.
-
-
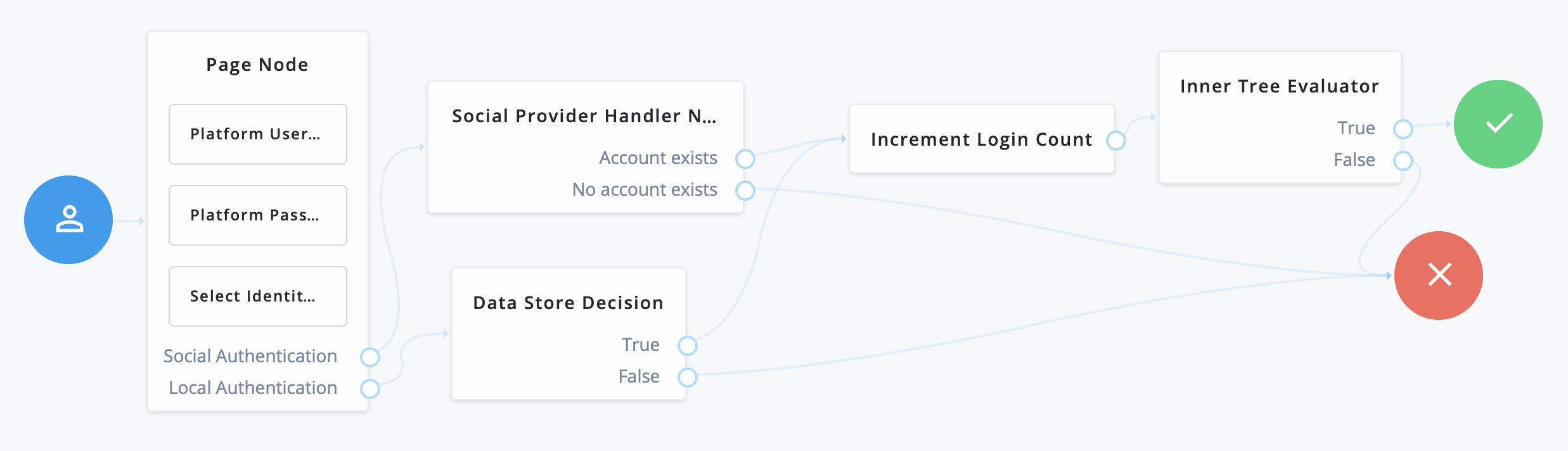
Connect the starting User node to the Page node.
-
Connect the Social Authentication output on the Page node to the Social Provider Handler node.
-
On the Social Provider Handler node, connect the Account Exists output to the Increment Login Count node. Connect the No Account Exists output to the Failure node.
-
On the Page node, connect the Local Authentication node to the Data Store Decision node.
-
On the Data Store Decision node, connect the True output to the Increment Login Count node. Connect the False output to the Failure node.
-
Connect the Increment Login Count node to the Inner Tree Evaluator node.
-
The Inner Tree Evaluator node points to another tree, letting you chain multiple trees together. By default, this is set to point to the
ProgressiveProfiletree. For more information about Progressive Profiles, see Progressive profile.Connect the Inner Tree Evaluator node to the Success node.
The resulting login tree will look something like this:

Example login REST output
When calling a login self-service endpoint, you will receive a JSON object back, containing callbacks for each of the nodes included in the Login tree.
Example based on the sample Login tree:
{
"authId": "<omitted for length>",
"callbacks": [
{
"type": "ValidatedCreateUsernameCallback",
"output": [
{
"name": "policies",
"value": {}
},
{
"name": "failedPolicies",
"value": []
},
{
"name": "validateOnly",
"value": false
},
{
"name": "prompt",
"value": "Username"
}
],
"input": [
{
"name": "IDToken1",
"value": ""
},
{
"name": "IDToken1validateOnly",
"value": false
}
],
"_id": 0
},
{
"type": "ValidatedCreatePasswordCallback",
"output": [
{
"name": "echoOn",
"value": false
},
{
"name": "policies",
"value": {}
},
{
"name": "failedPolicies",
"value": []
},
{
"name": "validateOnly",
"value": false
},
{
"name": "prompt",
"value": "Password"
}
],
"input": [
{
"name": "IDToken2",
"value": ""
},
{
"name": "IDToken2validateOnly",
"value": false
}
],
"_id": 1
}
],
"header": "Sign In",
"description": "New here? <a href=\"#/service/Registration\">Create an account</a><br><a href=\"#/service/ForgottenUsername\">Forgot username?</a> <a href=\"#/service/ResetPassword\">Forgot password?</a>"
}