Customize the UI layout
To perform basic customizations,
edit the openam-ui-user/src/js/config/ThemeConfiguration.js and then rebuild the UI.
ThemeConfiguration.js reference
The file contains a full configuration for the mandatory default theme.
Additional themes should use a duplicate of the default theme’s configuration.
Any parameters that are not configured will inherit values from the mandatory default theme.
The available parameters for each theme in the file are as follows:
-
themes: Title; also represents an array of theme objects.-
name: Theme title.
-
stylesheets: An ordered array of URLs to CSS stylesheet files that are applied to every page. It is highly recommended to include the variableStructureStyleas one of the entries to provide default styles for layout and structure.For example:
["themes/dark/css/bootstrap.min.css", StructureStyle, "themes/dark/css/theme-dark.css"] -
path: A path relative to theopenam-ui-user/src/resources/themesfolder, that containstemplatesorpartialsdirectories, used for customizing the default layout of UI pages. The path must include a trailing slash character / .For example,
["theme-path/"]. -
icon: URL to a resource to use as a favicon. -
settings: Configuration settings for the theme. Missing parameters inherit their value from the mandatorydefaulttheme.-
logo: Parameters for the logo displayed on user profile pages.-
src: Filename of the logo. -
title: HTMLtitleattribute of the logo. -
alt: HTMLaltattribute of the logo. -
height: Logo height in CSS notation. For example:75pxor10%. -
width: Logo width in CSS notation. For example:150pxor25%.
-
-
loginLogo: Parameters for the logo displayed on login pages.-
src: Filename of the logo. -
title: HTMLtitleattribute of the logo. -
alt: HTMLaltattribute of the logo. -
height: Logo height in CSS notation. For example:75pxor10%. -
width: Logo width in CSS notation. For example:150pxor25%.
-
-
footer: Parameters to display in the footer of each UI page.-
mailto: Email address. -
phone: Telephone number.
-
-
-
-
This procedure demonstrates how to customize the layout of UI pages by copying the relevant files into a theme, editing the source, and making changes to the CSS.
-
Download the UI source code as explained in Download the UI source.
-
Modify the UI source as follows:
-
Copy the
src/resources/themes/darkdirectory to a new directory with a suitable name for the theme that contains your customizations, for example,myTheme.You can modify the original files, but it is recommended to create a new theme containing your changes. -
Edit the
openam-ui-user/src/js/config/ThemeConfiguration.jsfile, which contains the configuration the UI uses when applying a theme, and make a copy of the"fr-dark-theme"section, named after the directory you created in the previous step ("myTheme").In this example, in the
footerelement, change the email address toFeedback@example.com, and add a new element callediconthat points to an icon to display in the footer.Alter the
pathproperty to point to the name of the directory you created in thethemesdirectory earlier, including a trailing slash. For examplemyTheme/.The new section will resemble the following:
"myTheme": { // An ordered list of URLs to stylesheets that will be applied to every page. stylesheets: [ "themes/myTheme/css/bootstrap.min.css", StructureStyle, "themes/myTheme/css/theme-dark.css" ], // A path that is prepended to every relative URL when fetching resources (including images, stylesheets and // HTML template files). Must include a trailing forward slash. path: "myTheme/", settings: { loginLogo: { src: "themes/myTheme/images/login-logo-white.png", title: "ForgeRock", alt: "ForgeRock", height: "228px", width: "220px" }, footer: { // A contact email address. mailto:"Feedback@example.com", // The footer icon. icon : "images/logo-horizontal.png" } } }Specify resource paths within the theme configuration as relative to the
openam-ui-user/src/resources/directory. -
Edit the
mappingssection of theThemeConfiguration.jsfile to apply the new theme to the required contexts.For example, to apply the theme to the Top Level Realm, use:
mappings: [ { theme: "myTheme", realms: ["/"] } ]For more information about the format of the
ThemeConfiguration.jsfile, see ThemeConfiguration.js reference. -
Copy the template file that contains the HTML code for the footer,
openam-ui-user/src/resources/themes/default/templates/common/FooterTemplate.html, into the same path but within themyThemedirectory, for example:$ cp openam-ui-user/src/resources/themes/default/templates/common/FooterTemplate.html \ openam-ui-user/src/resources/themes/myTheme/templates/common/FooterTemplate.html -
Add a table, containing an image, in the new
FooterTemplate.htmlfile, as follows:<div class="container"> <p> <table align="center"> <td> <img src="{{theme.settings.footer.icon}}" alt="Horizontal ForgeRock Logo" align="middle" class="footer_image"> </td> <td> <b>ForgeRock XUI at Example.com</b> <br/> <a href="mailto: {{theme.settings.footer.mailto}}">Send us Feedback!</a> </td> </table> </p> </div>The file contains variables expressed in double curly brackets ({{}}); they are the paths defined in the
ThemeConfiguration.jsfile.Notice that the image has the
footer_imageCSS class applied to simplify applying a style to it in the next step. -
Copy and edit any additional files that require customization from the
/themes/default/templatesand/themes/default/partialsdirectories to the equivalent path in yourthemesdirectory.AM uses the partials and templates from the
/themes/defaultdirectory if an equivalent file is not found in your customized theme. -
Edit the
/am-external/openam-ui/openam-ui-user/src/resources/themes/myTheme/css/theme-dark.cssfile to specify the height of the image, and add padding to thefooter_imageclass.For example:
.footer_image { height: 3em; padding-right: 1em; }
-
-
Rebuild the UI by running the
yarn buildcommand.If you receive errors during the build, you may be missing the required components locally. Try running
yarn install, and then try again. -
Test the UI pages by following the steps detailed in Test UI pages in a development server.
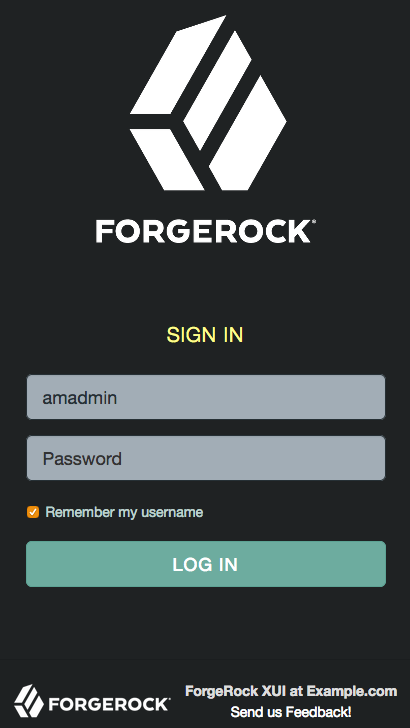
You can now see the customized template in the login page:
-
Once you are satisfied with the changes, deploy the output in the
builddirectory to the/path/to/tomcat/webapps/openam/XUI/directory of your AM instances.There is no need to restart the AM instance. Subsequent visits to the UI pages will use the rebuilt files.