Configure CORS support
Cross-origin resource sharing (CORS) allows requests to be made across domains from user agents.
To configure CORS support in AM, use the global CORS service UI,
or use the /global-config/services/CorsService REST endpoint.
The configurations you create with either method are combined to form the entire set of rules for resource sharing. The CORS service also collects the values of the JavaScript Origins property in each OAuth 2.0 client configured, and adds them to the list of accepted origins.
|
Ensure that customers allowlist all headers for CORS and OAuth 2.0 client integration with AM. For details, refer to Authentication session allowlisting. |
Any changes you make to CORS configurations, using either the UI or REST, take effect immediately without requiring a restart.
In previous AM releases, you configured CORS filters in the deployment descriptor file (web.xml). This method
of configuring CORS is not supported, from AM version 7 onwards.
|
Configure CORS in the UI
You can use the UI to add multiple CORS configurations to AM, which are combined and used to ensure that only your trusted clients and applications can access your AM instance’s resources.
For example, you could use the REST endpoint to add a base configuration, allowing a broad set of headers, and then add a stricter configuration; for example, for your OAuth 2.0 clients.
Enable the CORS filter
To enable CORS globally, go to Configure > Global Services > CORS Service > Configuration, and enable the Enable the CORS filter property.
If this property is not enabled, no CORS headers are added to any responses from AM, and CORS is disabled.
Add a CORS configuration
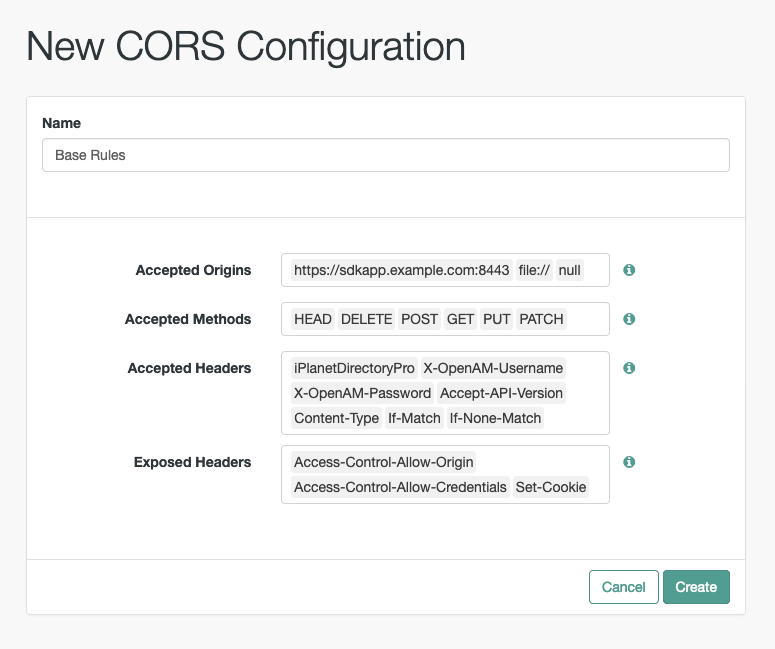
To add a CORS configuration, go to Configure > Global Services > CORS Service > Secondary Configurations, and click Add a Secondary Configuration.
The initial page contains the following properties:
- Name
-
Provide a descriptive name for the configuration to make management of multiple rules easier.
- Accepted Origins
-
Add the origins allowed when making CORS requests to AM. Wildcards are not supported; each value should be an exact match for the origin of the CORS request.
The CORS service automatically collects the values of the JavaScript Origins property in each OAuth 2.0 client configured, and adds them to an internal list of accepted origins. You do not need to add them manually, unless you plan to use non-standard headers. Refer to JavaScript Origins for details.
During development, you may not be using FQDNs as the origin of a CORS request; for example, when you are using the
file://protocol locally.If so, you can add these non-FQDN origins to the list; for example,
file://andnull. - Accepted Methods
-
Add the HTTP methods allowed when making CORS requests to AM. The list is included in pre-flight responses, in the
Access-Control-Allow-Methodsheader.The method names are case-sensitive, ensure they are entered in all uppercase characters.
- Accepted Headers
-
Add the request header names allowed when making CORS requests to AM. The list is included in pre-flight responses, in the
Access-Control-Allow-Headersheader.The header names are case-insensitive.
By default, the following simple headers are explicitly accepted:
-
Cache-Control -
Content-Language -
Expires -
Last-Modified -
Pragma
If you do not specify values for this element, the presence of any header in the CORS request, other than the simple headers listed above, will cause the request to be rejected.
-
What are the commonly used headers?
Headers commonly used when accessing an AM server include the following:
| Header | Information |
|---|---|
|
Used for session information. |
|
Used to pass credentials in REST calls that use the HTTP POST method. |
|
Used to request a specific AM endpoint version. |
|
Required for cross-origin calls to AM REST API endpoints. |
|
Used to ensure the correct version of a resource will be affected when making a REST call, for example when updating an UMA resource. |
- Exposed Headers
-
Add the response header names that AM returns in the
Access-Control-Expose-Headersheader.The header names are case-insensitive.
User agents can make use of any headers that are listed in this property, as well as the simple response headers, which are as follows:
-
Cache-Control -
Content-Language -
Expires -
Last-Modified -
Pragma -
Content-Type
User agents must filter out all other response headers.
-
Example:

After you have completed the initial form fields, click Create.
The main CORS configuration page has the following additional properties:
- Enable the CORS filter
-
Specifies whether the values specified in this CORS configuration instance will be active.
- Max Age
-
The maximum length of time, in seconds, that the browser is allowed to cache the pre-flight response. The value is included in pre-flight responses, in the
Access-Control-Max-Ageheader. - Allow Credentials
-
Whether to allow requests with credentials in either HTTP cookies or HTTP authentication information.
Enable this property if you send
Authorizationheaders as part of the CORS requests, or need to include information in cookies when making requests.When enabled, AM sets the
Access-Control-Allow-Credentials: trueheader.
Delete a CORS configuration
To delete a CORS configuration, go to Configure > Global Services > CORS Service > Secondary Configurations. Then, find the configuration to delete and click its Delete button.
|
You can disable a CORS configuration, and enable it again later, by choosing the rule and toggling the Enable the CORS filter property. |
Configure CORS over REST
You can use the endpoint to add multiple CORS configurations to AM, which are combined and used to ensure that only your trusted clients and applications can access your AM instance’s resources.
For example, you could use the REST endpoint to add a base configuration, allowing a broad set of headers, and then add a stricter configuration; for example, for your OAuth 2.0 clients.
|
For information about the |
These examples demonstrate managing a CORS configuration by using REST:
Add a CORS configuration
To add a new CORS configuration, send an HTTP POST request, with the create action to the
/global-config/services/CorsService/configuration endpoint.
|
You will require the SSO token of an administrative user; for example, For information on obtaining an SSO token over REST, refer to Authenticate over REST. |
The payload of the request must contain the CORS configuration:
enabled-
Specifies whether the values specified in the CORS configuration instance will be active (
true), or not (false).At least one instance must be enabled for AM to enforce CORS. acceptedOrigins-
A comma-separated list of the origins allowed when making CORS requests to AM. Wildcards are not supported; each value should be an exact match for the origin of the CORS request.
Example:
{ "acceptedOrigins": [ "http://example.com", "https://example.org:8433" ] }jsonThe CORS service automatically collects the values of the JavaScript Origins property in each OAuth 2.0 client configured, and adds them to an internal list of accepted origins. You do not need to add them manually, unless you plan to use non-standard headers. Refer to JavaScript Origins for details.
During development, you may not be using fully qualified domain names as the origin of a CORS request; for example, you are using the
file://protocol locally.If so, you can add these non-FQDN origins to the list; for example,
http://example.com, https://example.org:8433, file://, null. acceptedMethods-
A list of HTTP methods allowed when making CORS requests to AM. The list is included in pre-flight responses, in the
Access-Control-Allow-Methodsheader.The method names are case-sensitive, ensure they are entered in all uppercase characters.
Example:
{ "acceptedMethods": [ "GET", "POST", "PUT", "PATCH", "OPTIONS", "DELETE" ] }json acceptedHeaders-
A list of request header names allowed when making CORS requests to AM. The list is included in pre-flight responses, in the
Access-Control-Allow-Headersheader.The header names are case-insensitive.
Example:
{ "acceptedHeaders": [ "iPlanetDirectoryPro", "X-OpenAM-Username", "X-OpenAM-Password", "Accept-API-Version", "Content-Type", "If-Match", "If-None-Match" ] }jsonBy default, the following simple headers are explicitly accepted:
-
Cache-Control -
Content-Language -
Expires -
Last-Modified -
Pragma
If you do not specify values for this element, the presence of any header in the CORS request, other than the simple headers listed above, will cause the request to be rejected.
-
What are the commonly used headers?
Headers commonly used when accessing an AM server include the following:
| Header | Information |
|---|---|
|
Used for session information. |
|
Used to pass credentials in REST calls that use the HTTP POST method. |
|
Used to request a specific endpoint version. |
|
Required for cross-origin calls to AM REST API endpoints. |
|
Used to ensure the correct version of a resource will be affected when making a REST call. For an example, refer to Update an UMA resource over REST. |
exposedHeaders-
A list of response header names that AM returns in the
Access-Control-Expose-Headersheader.The header names are case-insensitive.
User agents can make use of any headers that are listed in this property, as well as the simple response headers, which are as follows:
-
Cache-Control -
Content-Language -
Expires -
Last-Modified -
Pragma -
Content-TypeUser agents must filter out all other response headers.
Example:
{ "exposedHeaders": [ "Access-Control-Allow-Origin", "Access-Control-Allow-Credentials", "Set-Cookie" ] }json
-
maxAge-
The maximum length of time, in seconds, that the browser is allowed to cache the pre-flight response. The value is included in pre-flight responses, in the
Access-Control-Max-Ageheader. allowCredentials-
Whether to allow requests with credentials in either HTTP cookies or HTTP authentication information.
Set to
trueif you sendAuthorizationheaders as part of the CORS requests, or need to include information in cookies when making requests.When enabled, AM sets the
Access-Control-Allow-Credentials: trueheader.
The following shows an example of configuring CORS rules by using the /global-config/services/CorsService endpoint:
$ curl \
--request POST \
--header "Content-Type: application/json" \
--header "X-Requested-With: XMLHttpRequest" \
--header 'Accept-API-Version: protocol=1.0,resource=1.0' \
--header "iplanetDirectoryPro: AQIC5w…2NzEz*" \
--data '{
"enabled": true,
"acceptedOrigins": [
"http://localhost:8000",
"null",
"file://",
"https://example.org:8443"
],
"acceptedMethods": [
"POST",
"PUT",
"OPTIONS"
],
"acceptedHeaders": [
"iPlanetDirectoryPro",
"X-OpenAM-Username",
"X-OpenAM-Password",
"X-OpenIDM-Username",
"X-OpenIDM-Password",
"X-OpenIDM-NoSession",
"Accept",
"Accept-API-Version",
"Authorization",
"Cache-Control",
"Content-Type",
"If-Match",
"If-None-Match",
"X-Requested-With"
],
"exposedHeaders": [
"Access-Control-Allow-Origin",
"Access-Control-Allow-Credentials",
"WWW-Authenticate",
"Set-Cookie"
],
"maxAge": 1800,
"allowCredentials": true
}' \
https://openam.example.com:8443/openam/json/global-config/services/CorsService/configuration?_action=create
{
"_id": "ef61e99c-6c83-4044-a1f5-71f472531b71",
"_rev": "-1255664842",
"maxAge": 1800,
"exposedHeaders": [
"Access-Control-Allow-Origin",
"Access-Control-Allow-Credentials",
"WWW-Authenticate",
"Set-Cookie"
],
"acceptedOrigins": [
"null",
"file://",
"https://example.org:8443",
"http://localhost:8000"
],
"acceptedMethods": [
"POST",
"OPTIONS",
"PUT"
],
"acceptedHeaders": [
"iPlanetDirectoryPro",
"X-OpenAM-Username",
"X-OpenAM-Password",
"X-OpenIDM-Username",
"X-OpenIDM-Password",
"X-OpenIDM-NoSession",
"Accept",
"Accept-API-Version",
"Authorization",
"Cache-Control",
"Content-Type",
"If-Match",
"If-None-Match",
"X-Requested-With"
],
"enabled": true,
"allowCredentials": true,
"_type": {
"_id": "CORSService",
"name": "CORS Service",
"collection": true
}
}On success, AM returns an HTTP 201 response code, and a representation of the CORS settings, in JSON format.
AM generates a UUID for the configuration, returned as the value of the _id property.
You can use this ID value to update or delete the configuration with additional REST calls.
The new settings take effect immediately.
Delete a CORS configuration
To delete a CORS configuration,
create an HTTP DELETE request to the /global-config/services/CorsService REST endpoint.
|
You will need the SSO token of an administrative user; for example, For information on obtaining an SSO token by using REST, refer to Authenticate over REST. |
Add the ID of the configuration to delete to the URL.
The following shows an example of deleting CORS rules by using the /global-config/services/CorsService endpoint:
$ curl \
--request DELETE \
--header "X-Requested-With: XMLHttpRequest" \
--header "iplanetDirectoryPro: AQIC5w…2NzEz*" \
https://openam.example.com:8443/openam/json/global-config/services/CorsService/ef61e99c-6c83-4044-a1f5-71f472531b71
{
"_id": "ef61e99c-6c83-4044-a1f5-71f472531b71",
"_rev": "-1255664842",
"maxAge": 1800,
"exposedHeaders": [
"Access-Control-Allow-Origin",
"Access-Control-Allow-Credentials",
"WWW-Authenticate",
"Set-Cookie"
],
"acceptedOrigins": [
"null",
"file://",
"https://example.org:8443",
"http://localhost:8000"
],
"acceptedMethods": [
"POST",
"OPTIONS",
"PUT"
],
"acceptedHeaders": [
"iPlanetDirectoryPro",
"X-OpenAM-Username",
"X-OpenAM-Password",
"X-OpenIDM-Username",
"X-OpenIDM-Password",
"X-OpenIDM-NoSession",
"Accept",
"Accept-API-Version",
"Authorization",
"Cache-Control",
"Content-Type",
"If-Match",
"If-None-Match",
"X-Requested-With"
],
"enabled": true,
"allowCredentials": true,
"_type": {
"_id": "CORSService",
"name": "CORS Service",
"collection": true
}
}On success, AM returns an HTTP 200 response code, and a representation of the CORS settings that were deleted, in JSON format.
The changes to the CORS settings take effect immediately.