Configure CORS
Cross-origin resource sharing (CORS) lets user agents make cross-domain server requests. In Identity Cloud, you can configure CORS to allow browsers from trusted domains to access Identity Cloud protected resources. For example, you might want a custom web application running on your own domain to get an end-user’s profile information using the Identity Cloud REST API.
By default, CORS is configured to let the ForgeRock SDKs access Identity Cloud. The SDK samples and tutorials all use https://localhost:8443 as the host domain, which you should add to your CORS configuration.
If you are using a different URL for hosting SDK applications, ensure you add them to the CORS configuration as accepted origin domains.
To enable CORS in AM, and create a CORS filter to allow requests from your configured domain names, follow these steps:
-
Log in to the AM admin UI as an administrator.
-
Navigate to Configure > Global Services > CORS Service > Configuration, and set the Enable the CORS filter property to
true.If this property is not enabled, CORS headers are not added to responses from AM, and CORS is disabled entirely. -
On the Secondary Configurations tab, click Click Add a Secondary Configuration.
-
In the Name field, enter
ForgeRockSDK. -
in the Accepted Origins field, enter any DNS aliases you use for your SDK apps.
This documentation assumes the following configuration:
Property Values Accepted OriginsAccepted MethodsGETPOSTAccepted Headersaccept-api-versionx-requested-withcontent-typeauthorizationif-matchx-requested-platformiPlanetDirectoryProExposed Headersauthorizationcontent-type -
Click Create.
AM displays the configuration of your new CORS filter.
-
On the CORS filter configuration page:
-
Ensure Enable the CORS filter is enabled.
-
Set the Max Age property to
600 -
Ensure Allow Credentials is enabled.
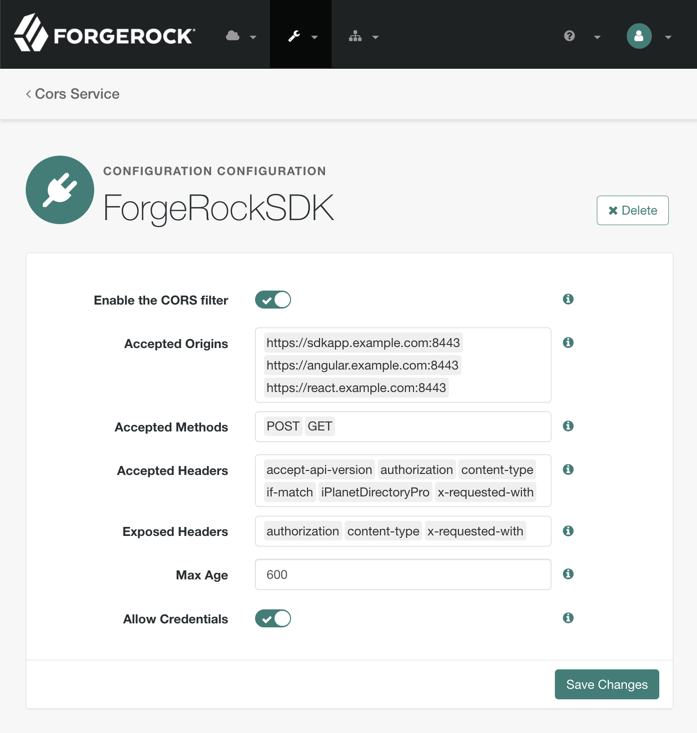
 Figure 1. Example of the completed ForgeRock SDK CORS filter
Figure 1. Example of the completed ForgeRock SDK CORS filter -
-
Click Save Changes.