Integrate native mobile apps
This is part three of a four-part article, Integrate with PingOne Advanced Identity Cloud hosted pages.
Overview
Who is this article for?
This is part three of a step-by-step guide for anyone who wishes to use Ping SDK with hosted pages. The goal is to give you practical advice about themes and provide some best practices along the way.
Prior knowledge configuring PingOne Advanced Identity Cloud is helpful but not assumed.
What is a native mobile application?
Native apps install and run on a specific mobile device operating system (OS) such as Apple iOS or Android OS.
Users download the app via app stores such as the Apple App Store, the Google Play store, and so on.
Users use the version of an app that is specific to Apple iOS or Android OS. For an app to be available for multiple mobile OSs, you must create a version of that app for each OS.
Native SDKs for Android and iOS
The Ping SDKs let you quickly integrate authentication into your mobile apps. We provide native SDKs for Android and iOS, written in Java and Swift respectively.
Integration with Xcode
Use the following methods to integrate the Ping SDK for iOS with your Xcode projects:
-
CocoaPods (Recommended)
-
Embed source code
-
Swift Package manager
To learn more about how to use the Ping SDK for iOS in your app, refer to the iOS tutorial.
Integration with Android Studio
The Ping SDK for Android requires Java 8 (v1.8). You must configure the compiler options in your project to use this version of Java.
You use gradle to integrate the Ping SDK for Android into your project.
To learn more about how to use the Ping SDK for Android in your app, visit the Android tutorial.
A custom UI vs a centralized UI
As discussed in previous parts of this guide, the use of a custom UI or a centralized UI mostly depends on your project requirements. The Ping SDKs for iOS and Android support both options for integrating apps with PingOne Advanced Identity Cloud.
When building a custom UI for authentication, you need to build the login and register pages for each platform separately. This guarantees the best user experience for each platform and adheres to platform-specific UI/UX patterns. However, this means the development team must duplicate effort to authenticate app users.
The example in this part of the guide uses a centralized UI, for both iOS and Android, to leverage PingOne Advanced Identity Cloud hosted login pages. You created the pages earlier in the tutorial.
To learn more about the centralized UI, see Use centralized login.
Configure the server
Configure the OAuth 2.0 provider
In part two of the tutorial, you set the OAuth 2.0 provider in PingAM to support authentication with the Ping SDK for JavaScript. The OAuth 2.0 provider does not require any additional configuration to support the iOS and Android SDKs.
Configure OAuth 2.0 clients
In this example, we create an iOS client and an Android client.
Create the iOS client
-
In the PingAM native console, navigate to Applications > OAuth 2.0 > Clients.
-
Create a new OAuth 2.0 client called “iOSClient”.
-
Enter the following details:
-
Client ID = iOSClient
-
Client secret = (leave blank)
-
Redirection URIs = frauth://com.forgerock.ios.frexample
-
Scope(s) = openid profile email address
-
-
Click Create.
-
On the Core tab:
-
Set the Client type property to Public.
-
Disable the Allow wildcard ports in redirect URIs property.
-
-
Click Save.
-
On the Advanced tab:
-
Ensure the Grant Types field contains the Authorization Code value.
-
Set the Token Endpoint Authentication Method field to None.
-
Enable the Implied consent property.
To properly enable implied consent, the OAuth2 Provider must be configured to allow clients to skip consent. For more information, see the PingAM reference documentation.
-
Click Save.
-
Create the Android OAuth2.0 client
-
In the PingAM native console, navigate to Applications > OAuth 2.0 > Clients.
-
Create a new OAuth 2.0 client called “AndroidClient”.
-
Enter the following details:
-
Client ID = AndroidClient
-
Client secret = (leave blank)
-
Redirection URIs = org.forgerock.demo:/oauth2redirect
-
Scope(s) = openid profile email address
-
-
Click Create.
-
On the Core tab:
-
Set the Client type property to Public.
-
Disable the Allow wildcard ports in redirect URIs property.
-
-
Click Save.
-
On the Advanced tab:
-
Ensure the Grant Types field contains the Authorization Code value.
-
Set the Token Endpoint Authentication Method field to None.
-
Enable the Implied consent property.
-
-
Click Save.
Configure your app to use the centralized UI
In this example, we use the centralized UI to authenticate our app. We point the app to use the PingOne Advanced Identity Cloud authentication hosted page from part one of this tutorial.
Configure the Xcode project
-
Create a new Xcode project and add the Ping SDK for iOS using cocoapods.
-
In the Podfile, add the following:
pod 'FRAuth' pod 'FRUI' pod 'FRProximity'
-
In a terminal window, navigate to the root of your Xcode project and run the following command:
pod install
-
When Pod installation is complete, open the project’s ‘xcworkspace’ file.
-
In the
Main.storyboardfile: -
Add a Login button in the
ViewControllerview. -
Connect the Login button with the
ViewControllerclass creating anIBAction. -
In
Viewcontroller.swift, add the following code:func performCentralizedLogin() { FRUser.browser()? .set(presentingViewController: self) .set(browserType: .authSession) .build().login { (user, error) in self.displayLog("User: \(String(describing: user)) || Error: \(String(describing: error))") } return } -
Call the
performCentralizedLoginfunction from the Login buttonIBAction.
Configure the custom URL scheme in Xcode
We now configure the custom URL scheme of your Ping SDK for iOS app to use the centralized UI.
If your app targets iOS 10 or earlier, configure a custom URL scheme as follows:
-
In Xcode, in the Project Navigator, double-click your app to open the Project pane.
-
On the Info tab, in the URL Types panel, configure your custom URL scheme:
-
Update your application to call the
validateBrowserLogin()function:-
In your
AppDelegate.swiftfile, call thevalidateBrowserLogin()function:AppDelegate.swiftclass AppDelegate: UIResponder, UIApplicationDelegate { func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool { // Parse and validate URL, extract authorization code, and continue the flow: Browser.validateBrowserLogin(url) } } -
If your application is using
SceneDelegate, in yourSceneDelegate.swiftfile call thevalidateBrowserLogin()function:SceneDelegate.swiftclass SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { if let url = URLContexts.first?.url { Browser.validateBrowserLogin(url) } } }
-
Test the configuration
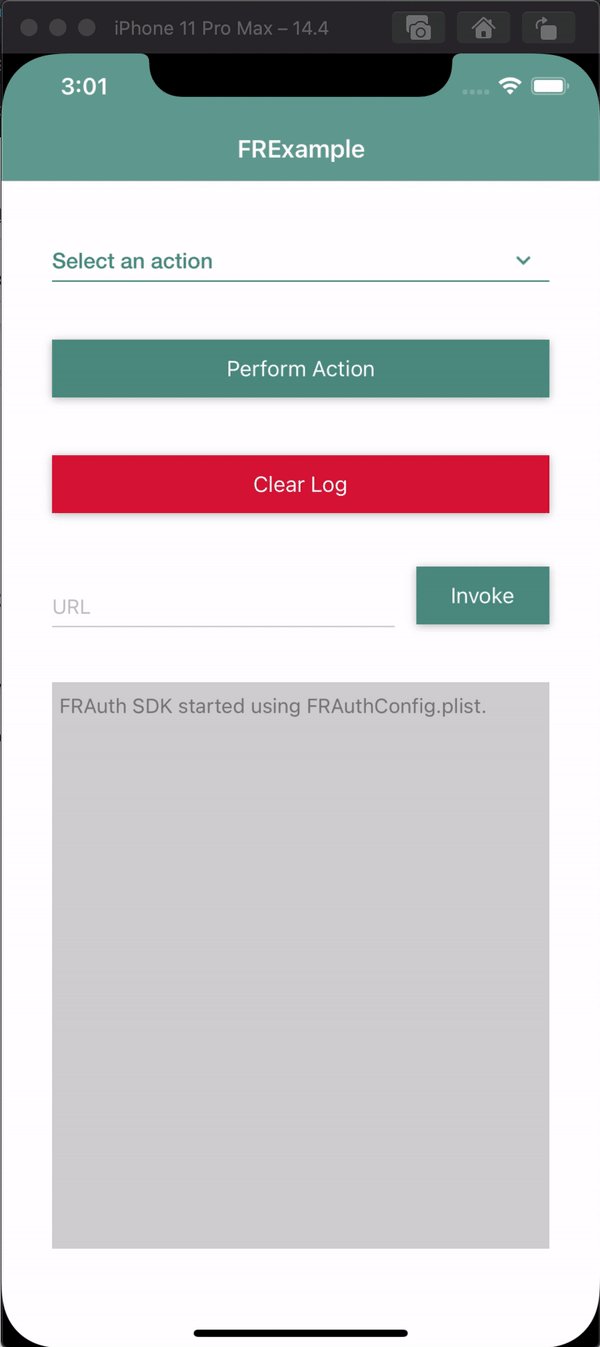
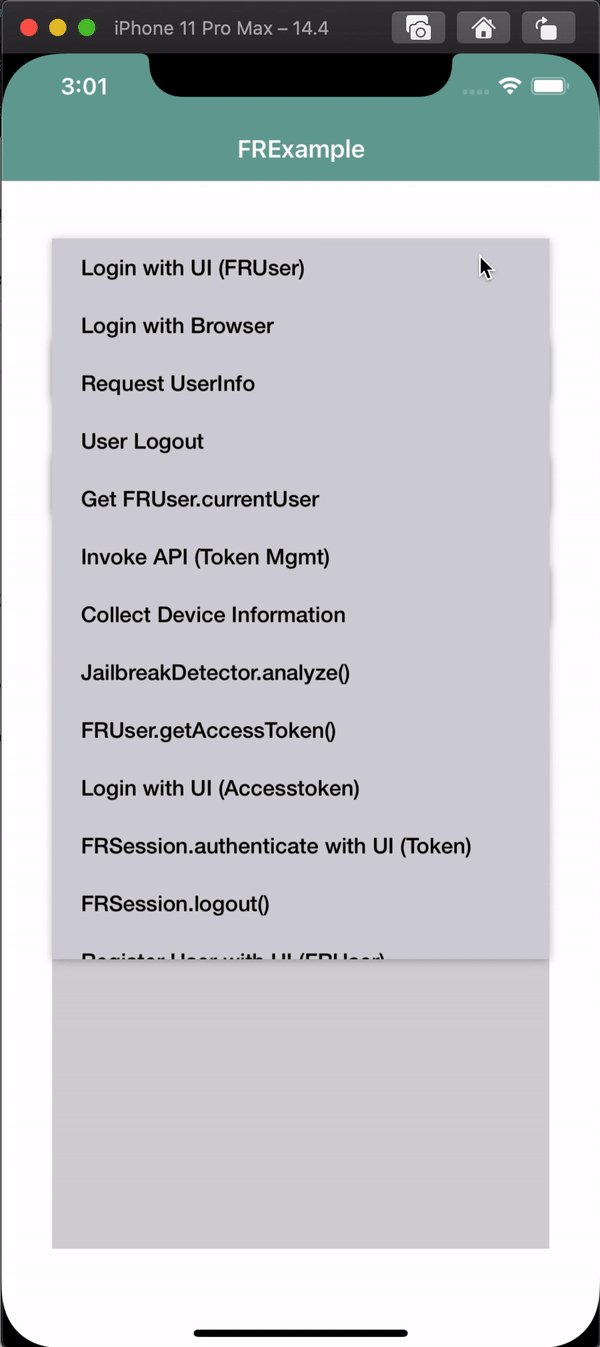
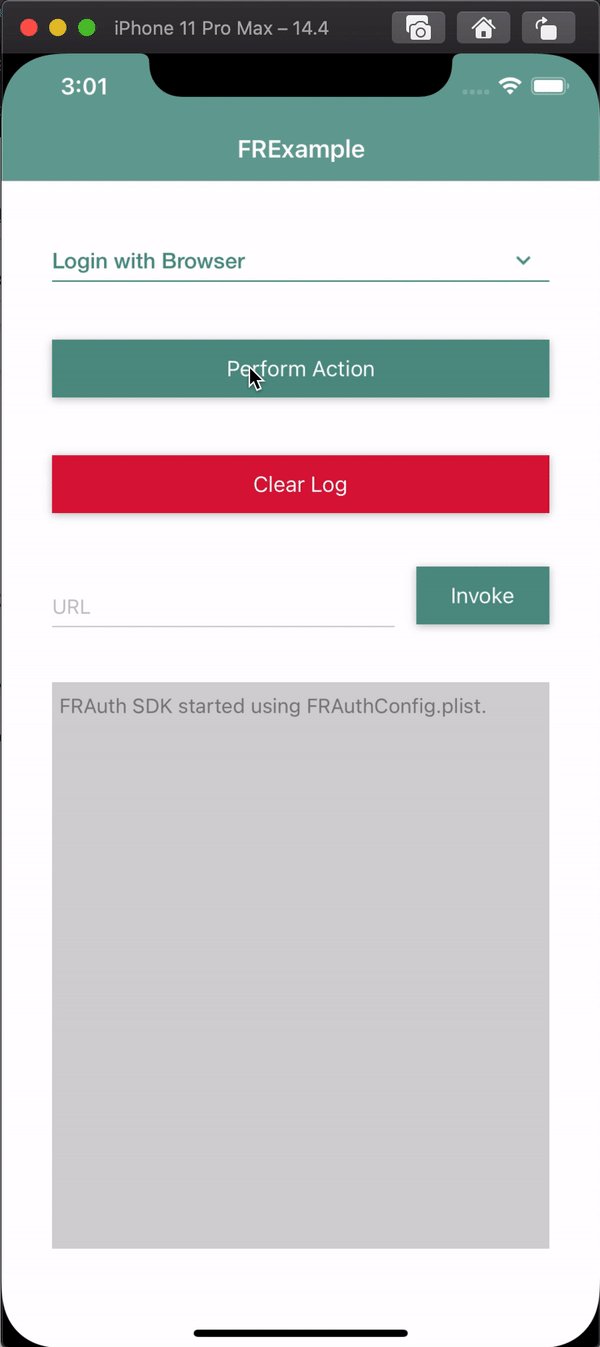
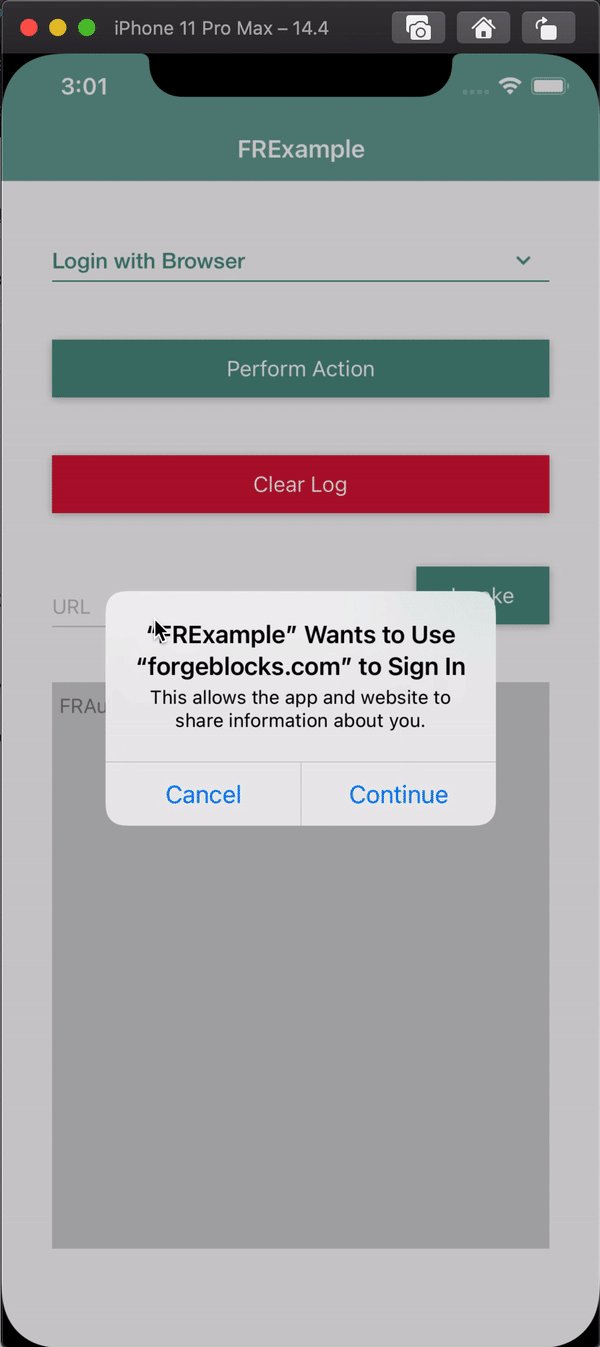
At this point, you are ready to test the app using a simulator or an iOS device.
When you click the Login button, you should see something like this:

For more information, see the sample app demo in the SDK Sample Apps repo on GitHub.
Configure the Android Studio project
Android compile options
-
In the Project tree view of your Android Studio project, navigate to the
appfolder. -
Open the
build.gradlefile. -
Add the following code at the top level:
kotlin { jvmToolchain { languageVersion.set(JavaLanguageVersion.of(17)) } } -
In the dependencies section, add the following code:
implementation 'org.forgerock:forgerock-auth:2.2.0' implementation 'org.forgerock:forgerock-auth-ui:2.2.0' implementation 'net.openid:appauth:0.11.1' -
Navigate to app > src > main > res > values.
-
Open the
strings.xmlfile. -
In the
<resources>section, add the following code:<!-- PingAM OAuth 2.0 client details --> <string name="AndroidClient" translatable="false">sdkPublicClient</string> <string name="forgerock_oauth_redirect_uri" translatable="false">org.forgerock.demo:/oauth2redirect</string> <string name="forgerock_oauth_scope" translatable="false">openid profile email address</string> <integer name="forgerock_oauth_threshold" translatable="false">30</integer> <!-- PingAM instance details --> <string name="forgerock_url" translatable="false">[PingOne Advanced Identity Cloud PingAM URL]</string> <string name="forgerock_cookie_name" translatable="false">iPlanetDirectoryPro</string> <string name="forgerock_realm" translatable="false">alpha</string> <integer name="forgerock_timeout" translatable="false">30</integer> <!-- PingAM tree details --> <string name="forgerock_auth_service" translatable="false">[TREE NAME]</string> -
To allow AppAuth to capture authorization redirects, add a custom scheme to your
build.gradlefile:android.defaultConfig.manifestPlaceholders = [ 'appAuthRedirectScheme': 'com.example.sdkapp' ]
Configure your app to use browser mode
-
In your
MainActivity, add a button with a listener that runs the following code:RUser.browser().login(this, new FRListener<FRUser>() { @Override public void onSuccess(FRUser result) { runOnUiThread(() -> { final AccessToken accessToken; try { accessToken = FRUser.getCurrentUser().getAccessToken(); WritableMap map = Arguments.createMap(); map.putString("userToken", accessToken.getIdToken()); reactNativeCallback.invoke(map); } catch (AuthenticationRequiredException e) { e.printStackTrace(); } }); } @Override public void onException(Exception e) { System.out.println(e); } });
Test the configuration
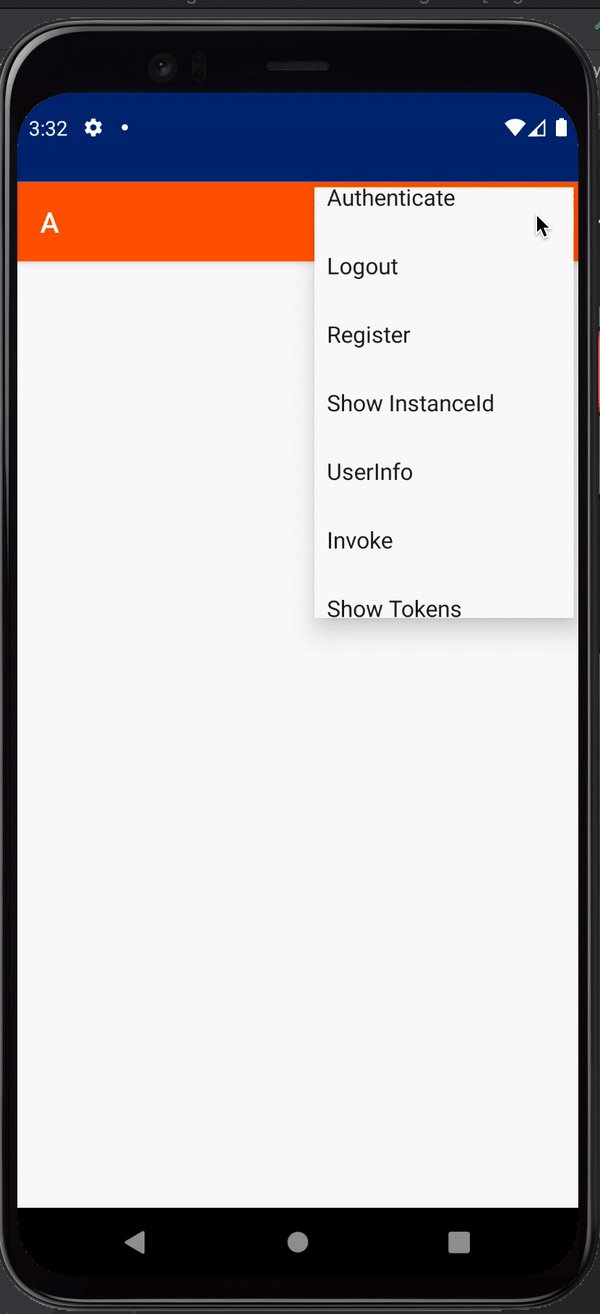
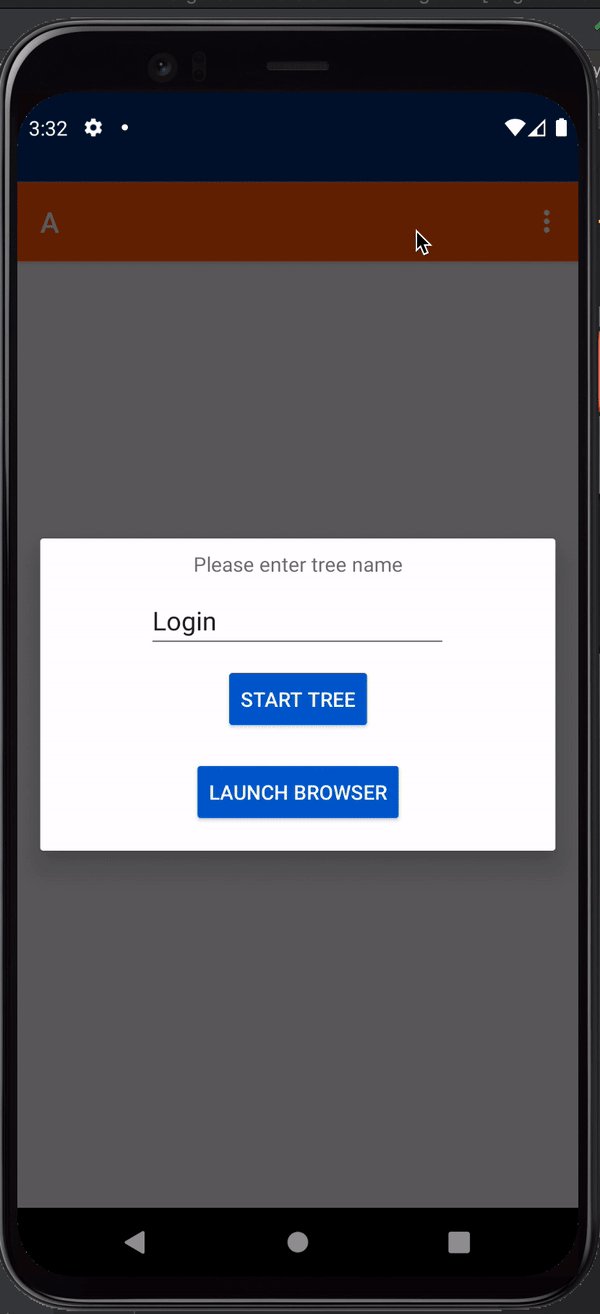
At this point, you are ready to test the app using an emulator or an Android device.
When you click the Login button, you should see something like this:

For more information, see the sample app demo in the SDK Sample Apps repo on GitHub.