Step 4. Run the central login sample app
In the following procedure, you run the sample app that you configured in the previous step.
The sample connects to your PingOne server to obtain the correct URIs to authenticate the user, and redirects the browser to your PingOne server.
After authentication, PingOne redirects the browser back to your application, which then obtains an OAuth 2.0 access token and displays the related user information.
Run the sample
-
In a terminal window, navigate to the root of your
sdk-sample-appsproject. -
To run the embedded login sample, enter the following:
npm run start:central-login -
In a web browser, navigate to the following URL:
The sample displays a page with two buttons:

-
Click Login.
The sample app redirects the browser to your PingOne instance.
To see the application calling the authorizeendpoint, and the redirect back from PingOne with thecodeandstateOAuth 2.0 parameters, open the Network tab of your browser’s developer tools. -
Authenticate as a known user in your PingOne system.
After successful authentication, PingOne redirects the browser to the client application.
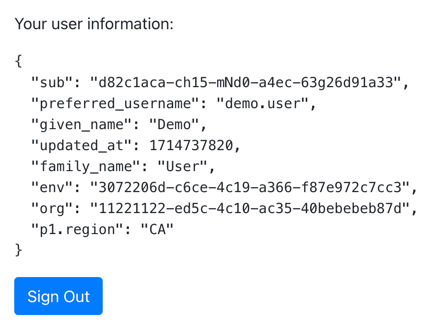
If the app displays the user information, authentication was successful:

-
To revoke the OAuth 2.0 token, click the Sign Out button.
The application redirects to the PingOne server to revoke the OAuth 2.0 token and end the session, and then returns to the URI specified by the
logoutRedirectUriparameter of thelogoutmethod.In this tutorial, PingOne redirects users back to the client application, ready to authenticate again.
Recap
Congratulations!
You have now used the ForgeRock JavaScript SDK to obtain an OAuth 2.0 access token on behalf of a user from your PingOne server.
You have seen how to obtain OAuth 2.0 tokens, and view the related user information.