Customize a theme for hosted pages
| While this PingOne Advanced Identity Cloud use case was validated for accuracy, it can always be improved. To provide feedback, click or in the top right of this page (you must be logged into Backstage). |
Description
Estimated time to complete: 20 minutes.
In this use case, you customize the look and feel of the Advanced Identity Cloud end-user UI hosted pages to match your organization’s branding.
Goals
After completing this use case, you will know how to do the following:
-
Create a new theme in Advanced Identity Cloud.
-
Define the branding for end-user journey pages and account pages.
-
Enable account controls so that end users can download and delete their data from their profile page.
-
Set the new theme as the default theme for the Advanced Identity Cloud end-user UI hosted pages.
Prerequisites
Before you start work on this use case, ensure you have these prerequisites:
-
Access to your Advanced Identity Cloud development environment as an administrator.
-
A URL that specifies the location of a logo image. The URL must be publicly accessible.
-
A proficient understanding of HTML. Ping Identity allows you to customize pages with your own custom HTML.
-
You have completed the use case create test users and roles. Specifically, you have created the test user
acruse.
Tasks
Task 1: Create a new theme and define the branding
In this task, you create a new theme for end-user hosted pages and define the branding.
-
Log in to the Advanced Identity Cloud admin UI as an administrator.
-
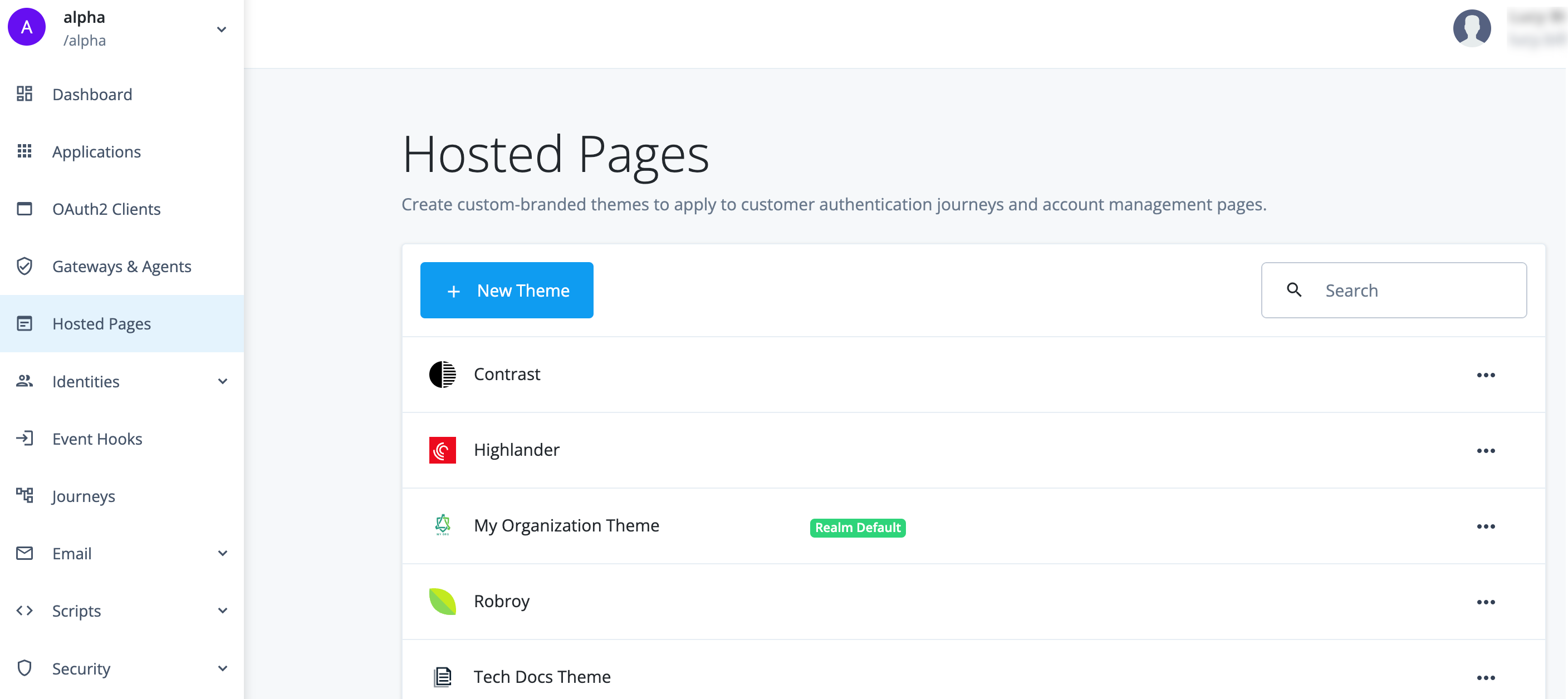
Go to Hosted Pages and New Theme.
-
Enter
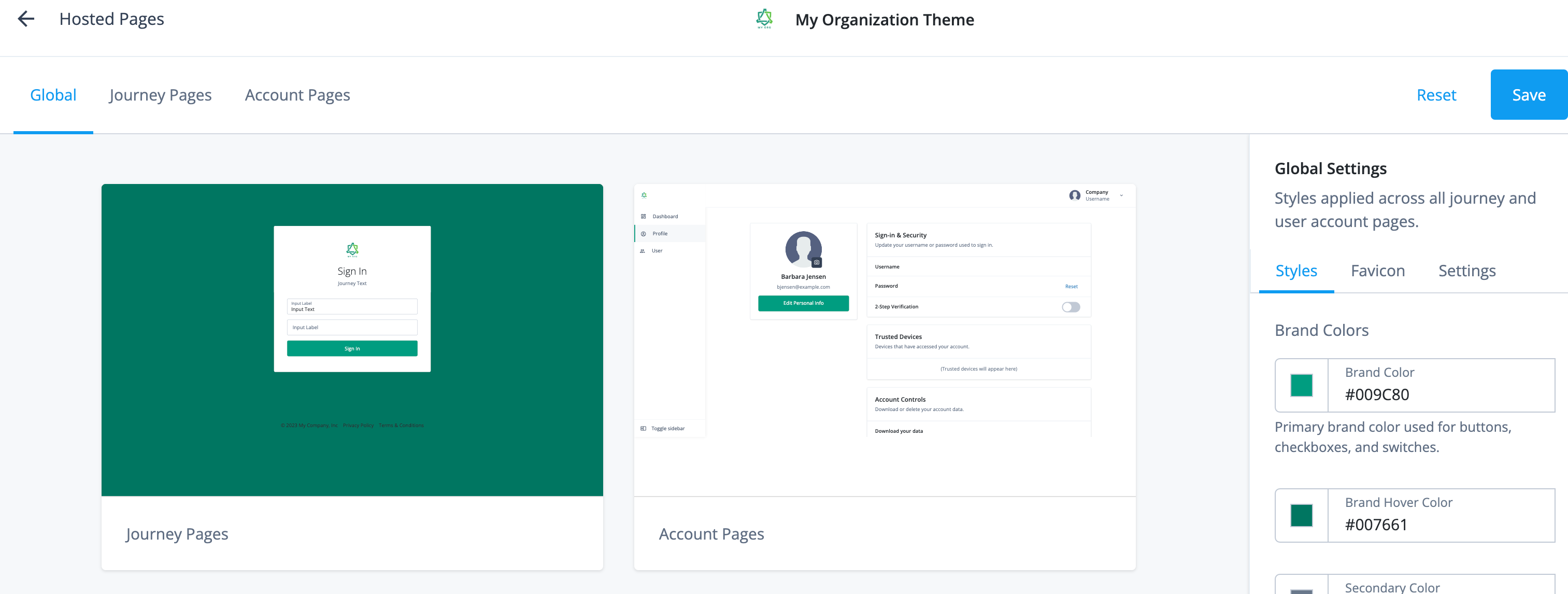
My Organization Theme, and then click Save.The Hosted Pages editor displays.
-
In Global Settings make the following branding changes:
Tab Option Customize Styles
Brand Colors
Click the Brand Color field and enter the hex value
#009C80.Click the Brand Hover Color field and enter the hex value
#007661. -
Click Journey Pages and make the following branding changes:
Tab Option Customize Styles
Page Background
Click the Page Background Color field and enter the hex value
#007661.Logo
Logo
Click the pencil icon (), enter your logo URL in the Logo URL field, and then click Update.
Layout
Footer
Enable the Footer switch.
Click the pencil icon (), edit the HTML, and then click Update. For example, enter the following:
<div class="d-flex justify-content-center py-4 w-100"> <span class="pr-1">© 2023</span> <a href="https://www.my-example-org.com" class="text-body">My Organization</a> <a href="https://www.my-example-org.com/privacy-policy" style="color:#0000ee" class="pl-3 text-body">Privacy Policy</a> <a href="https://www.my-example-org.com/terms-conditions" style="color:#0000ee" class="pl-3 text-body">Terms & Conditions</a> </div> -
Click Account Pages and make the following branding changes:
Tab Option Customize Logo
Expanded Version
Click the pencil icon (), enter your logo URL in the Logo URL field, and then click Update.
Collapsed Version
Click the pencil icon (), enter your logo URL in the Logo URL field, and then click Update.
Layout
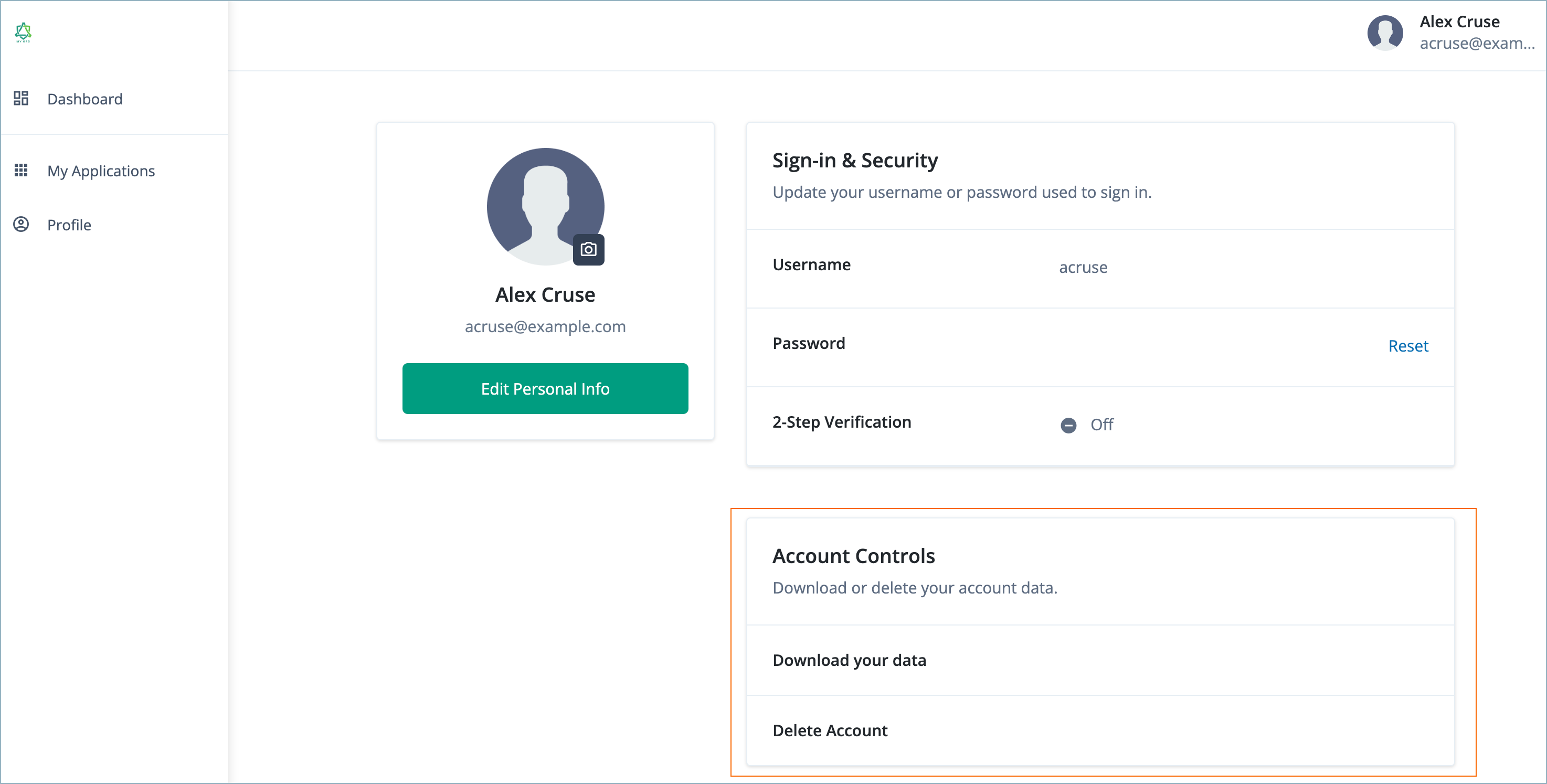
Profile Page
Enable Account Controls.
Account controls allow end users to download the data Identity Cloud has about them in a JSON format and allow end users to delete their account information.
End users can only view the information and take actions for the items you enable in the Profile Page. Learn more in Configure visible information and end-user actions. -
Click Global to review your changes.

-
Click Save.
Task 2: Set the new theme as the default theme
-
In the Advanced Identity Cloud admin UI, go to Hosted Pages.
-
Click the ellipsis icon () for the
My Organization Themeand select Set as Realm Default.My Organization Themeis now the realm default theme.

| The default theme applies to the end-user login pages and the Advanced Identity Cloud end-user UI. You can add custom themes so that your end users are presented with screens specific to their authentication journey. Learn more in Add a custom theme. |
Validation
Now that you have created your new theme and set it as the default, you are ready to validate the configuration.
The steps in this validation check that the login pages and Advanced Identity Cloud end-user UI display the new theme, including letting end users download and delete their account data.
In this validation task you log in as acruse, who is one of the users created in Create users and roles.
|
Steps
-
In the Advanced Identity Cloud admin UI, go to Journeys and click on the
Loginjourney provided as default in Advanced Identity Cloud. -
Copy and paste the
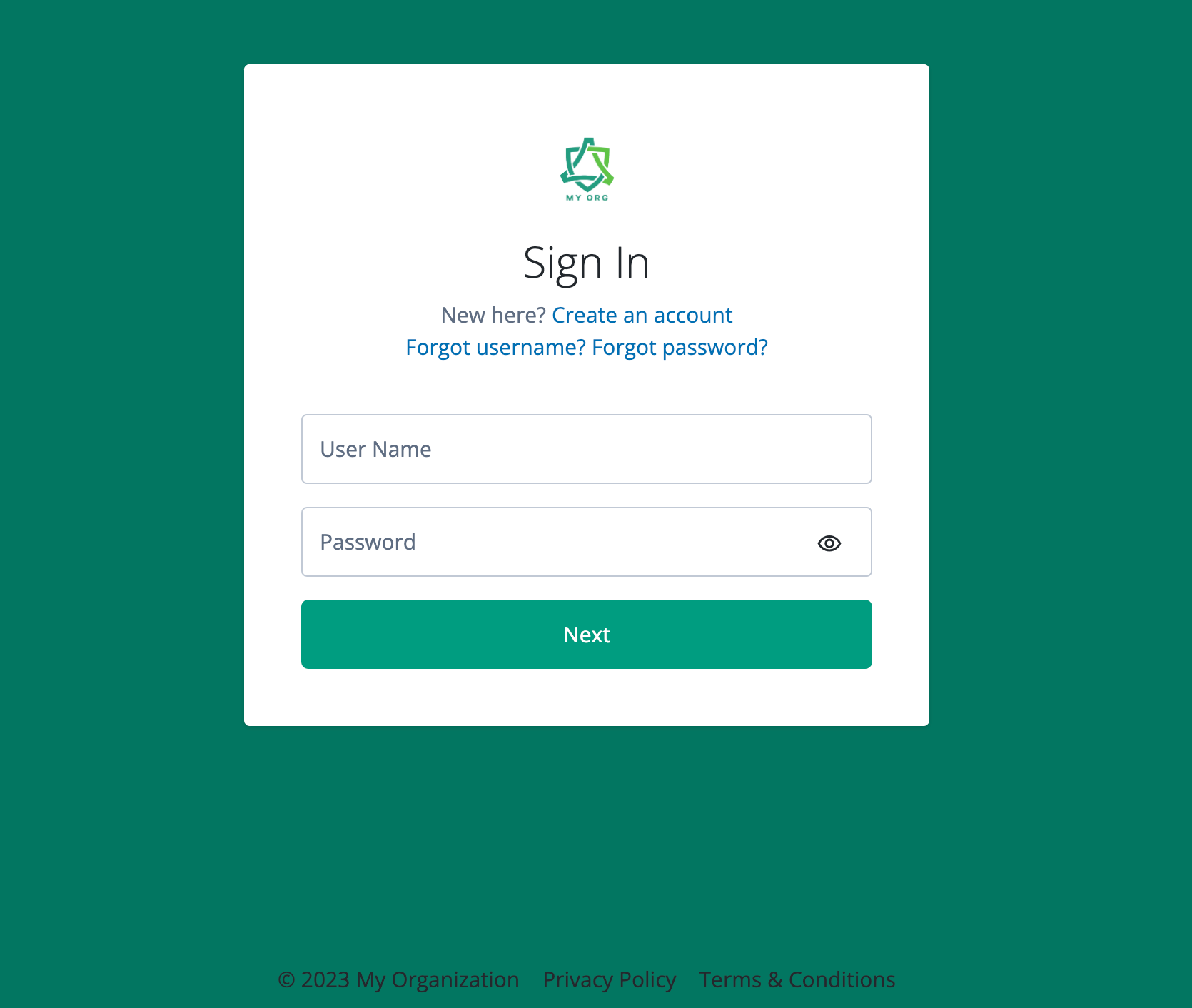
Preview URLinto an Incognito window.The Sign In page for the tenant displays with the
My Organization Themebranding.
-
Enter the username and password for
acruse, and then click Next.You are logged in to the Advanced Identity Cloud end-user UI.
-
Click Edit Your Profile.
The Profile page displays, including Account Controls.

-
In the Advanced Identity Cloud admin UI, go to Hosted Pages.
-
Click the ellipsis icon () for a different theme and select Set as Realm Default.
-
Go back to the Advanced Identity Cloud end-user UI (in the Incognito window) and refresh the browser.
The look and feel of the Advanced Identity Cloud end-user UI changes to the theme you selected as the default.
Explore further
Reference material
| Reference | Description |
|---|---|
Learn about hosted pages you can use in journeys and the Advanced Identity Cloud end-user UI. |
|
Demo: Configure themes for the Alpha and Bravo realms - ForgeRock University |
A guided walkthrough video demonstrating how to configure themes for the Advanced Identity Cloud end-user UI account pages. |
Use case: Create dynamically branded journeys in Advanced Identity Cloud |
A guided walkthrough demonstrating how to apply themes dynamically during a journey, based on the end user’s organization. |