Tenant settings
PingOne Advanced Identity Cloud provides you with a unified view of your tenant’s customer, workforce, and device profiles. Use the Advanced Identity Cloud admin UI to manage all aspects of your tenant including realms, identities, applications, user journeys, and password policy.
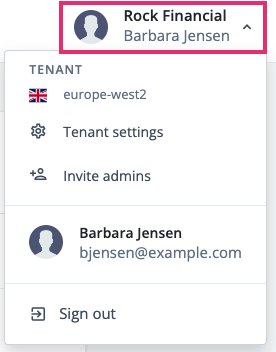
You can review tenant details and access global settings for your tenant by opening the account menu in the top right of the Advanced Identity Cloud admin UI, then clicking the Tenant Settings menu option.
View tenant details
| Tenant administrators | Super administrators[1] | |
|---|---|---|
Action allowed? |
Yes |
Yes |
-
In the Advanced Identity Cloud admin UI, open the TENANT menu (upper right).

-
Click Tenant Settings.
-
Click Details.
-
Tenant Name
The identifier assigned to the tenant during onboarding and registration. This identifier is not configurable. -
Region
The region where your data resides.
-
Invite and view administrators
| Tenant administrators | Super administrators[1] | |
|---|---|---|
Action allowed? |
No |
Yes |
Click the Admins tab on the Tenant Settings page to access options to:
Manage federated access
| Tenant administrators | Super administrators[1] | |
|---|---|---|
Action allowed? |
No |
Yes |
Click the Federation tab on the Tenant Settings page to access options to:
Access global settings
| Tenant administrators | Super administrators[1] | |
|---|---|---|
Action allowed? |
Yes |
Yes |
-
In the Advanced Identity Cloud admin UI, open the TENANT menu (upper right).
-
Click Tenant Settings.
-
Click Global Settings.
-
Content Security Policy
Learn more in Configure Content Security Policy. -
Cookie
The name of your tenant’s session cookie.
Learn more in Session cookie name. -
Cross-Origin Resource Sharing (CORS)
Learn more in Configure cross-origin resource sharing. -
Environment Secrets and Variables
Learn more in Manage ESVs using the UI. -
IP Addresses
View the outbound static IP addresses from your tenant. -
Log API Keys
You’ll need this to extract log data.-
Click On, then click the arrow.
-
In the Log API Keys dialog box, click + New Log API Key.
-
In the New Log API Key dialog box, provide a name, and then click Create key.
-
Identity Cloud generates an
api_key_idand anapi_key_secretfor you to copy and paste. -
Click Done.
-
-
Service Accounts
Learn more in Service accounts. -
End User UI
Learn more in Advanced Identity Cloud hosted pages.
-